From 0 to 1
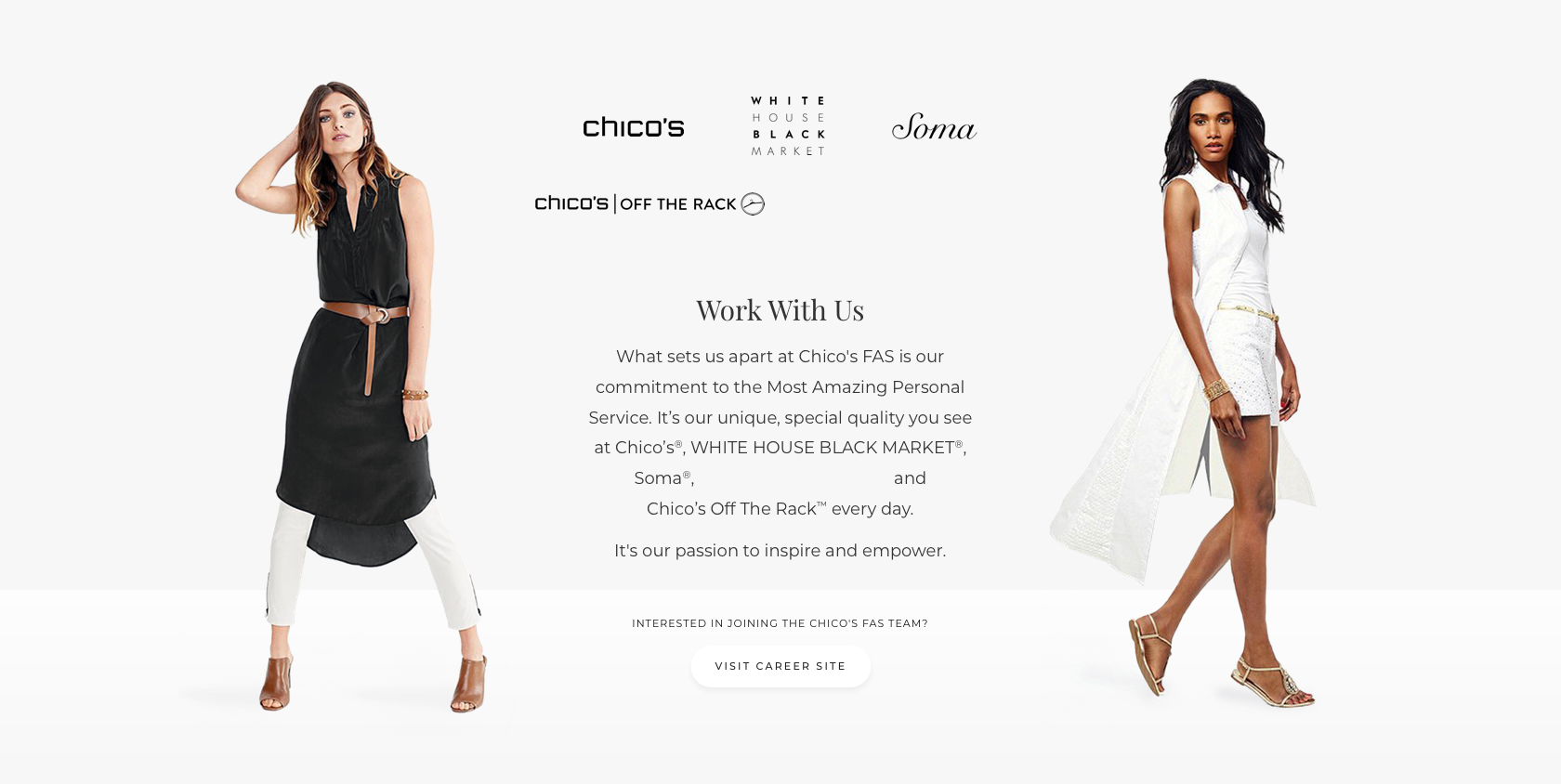
In May 2019 I accepted a contract to work with Chico’s FAS through Object Edge to develop a complex design system for the launch of a new brand. Chico’s wanted to speed up the website design process by creating an e-commerce template for immediate development on Oracle Commerce Cloud.
Some initial work had been completed for Soma Intimates, but there were extensive typographical, color, and iconography decisions that needed to be addressed to create a usable design system across brands.

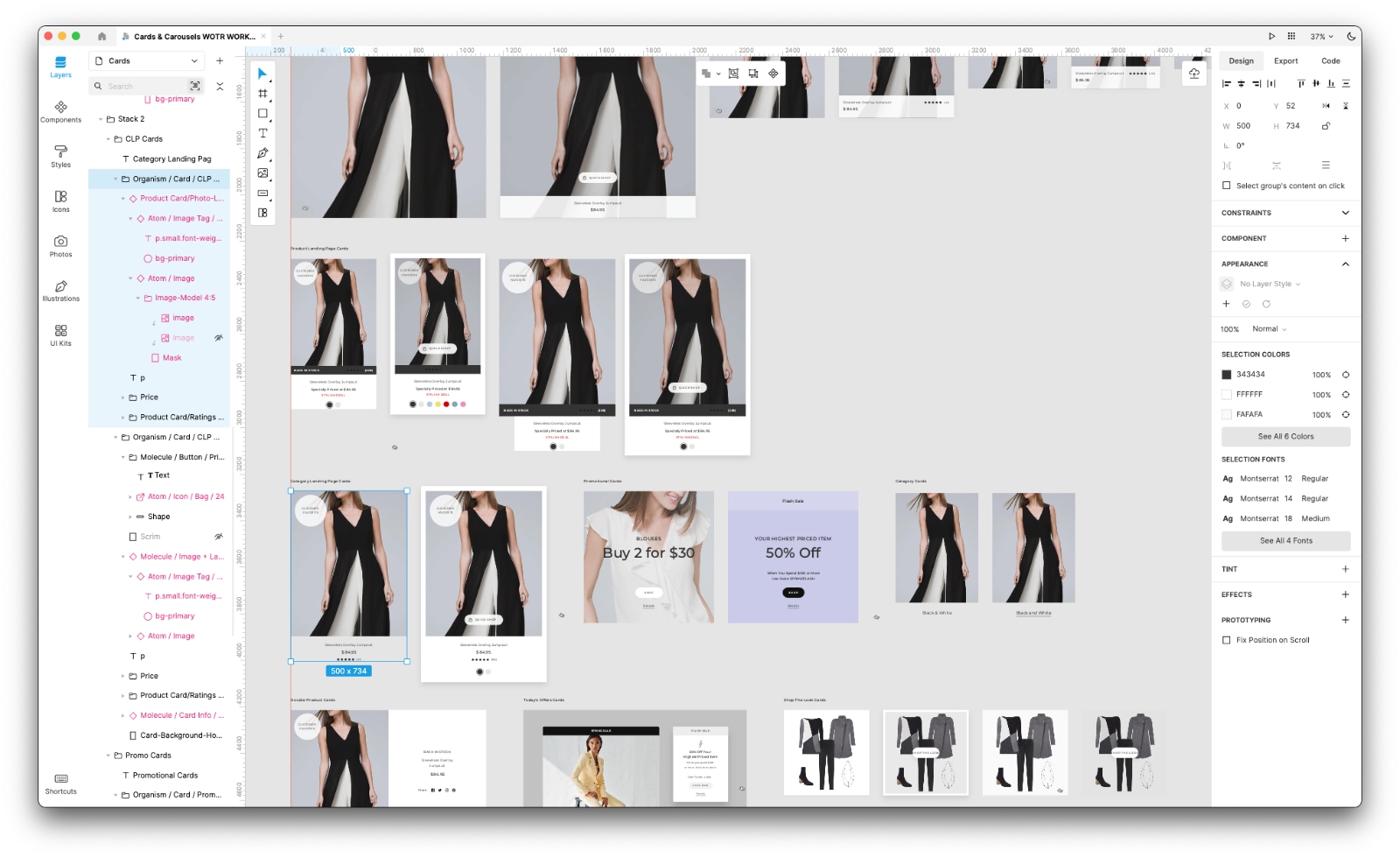
Atomic design
I enabled Chico’s FAS to design a new e-commerce website by creating a design system in Sketch utilizing atomic components and new auto-layout tools in the Anima plug-in.
The Chico’s FAS design system is built with atomic elements, starting with basic shapes, layer styles for color and borders, and typography styles. These atoms are used to create molecules like buttons, cards, and other simple interface elements. Molecules are then grouped together to create organisms like carousels, forms, and modals. Organisms can be combined in vertical or horizontal templates, creating distinct areas of functionality in a design. Finally, templates are stacked into pages to create a complete website design.
My design system production process is built on the principles of Atomic Design introduced by Brad Frost.

Speed to code
I produced seventeen distinct Sketch library files containing all of the symbols, styles, and atomic design elements for designers to use within Sketch. Designers would import these libraries and accept updates to them over Sketch Cloud as I continued to add more elements to the library.
These initial design system libraries led to the creation of 640 mockups to launch a complete e-commerce site in only five months. Design systems can dramatically accelerate the design process, and it improves visual consistency throughout the entire product.
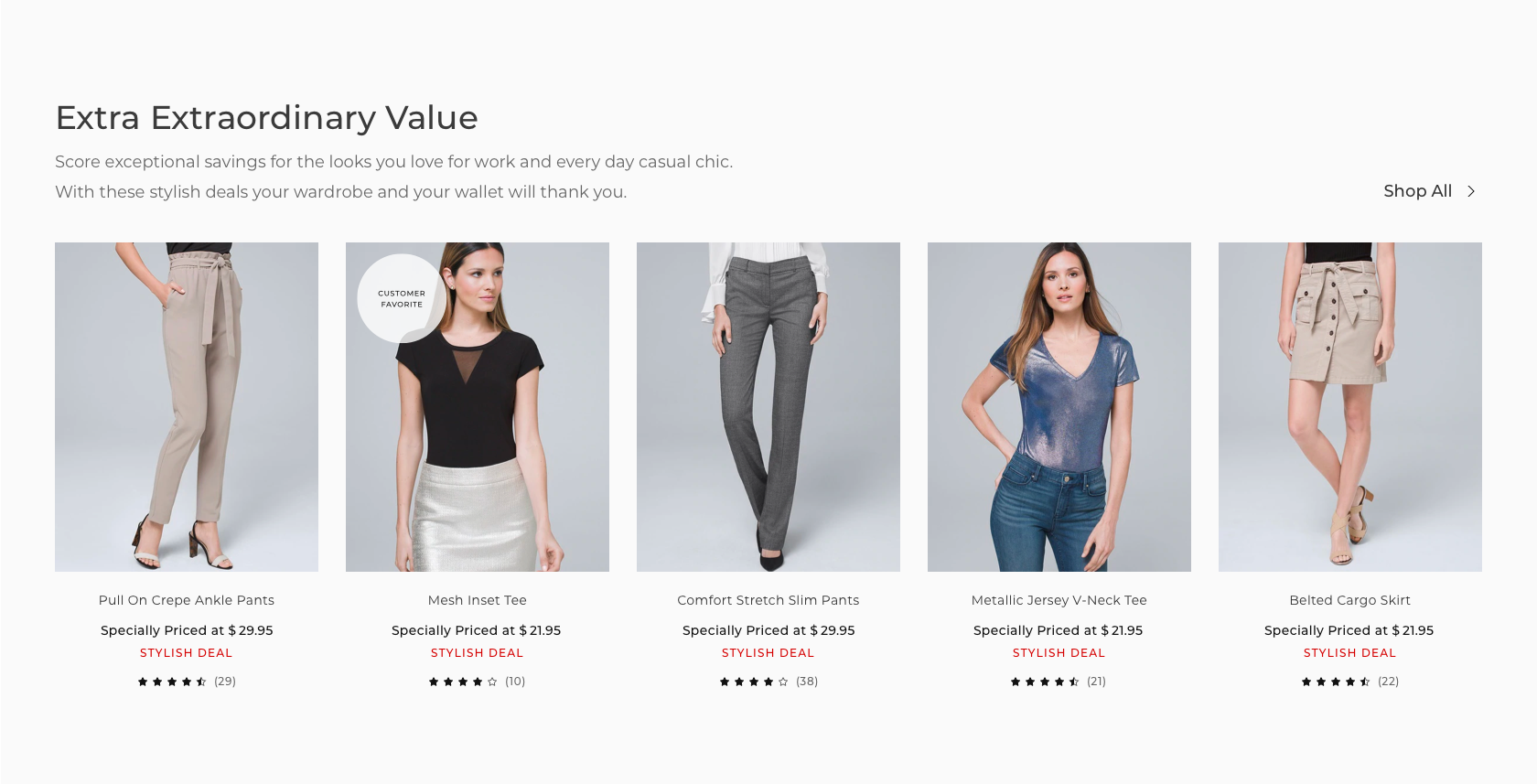
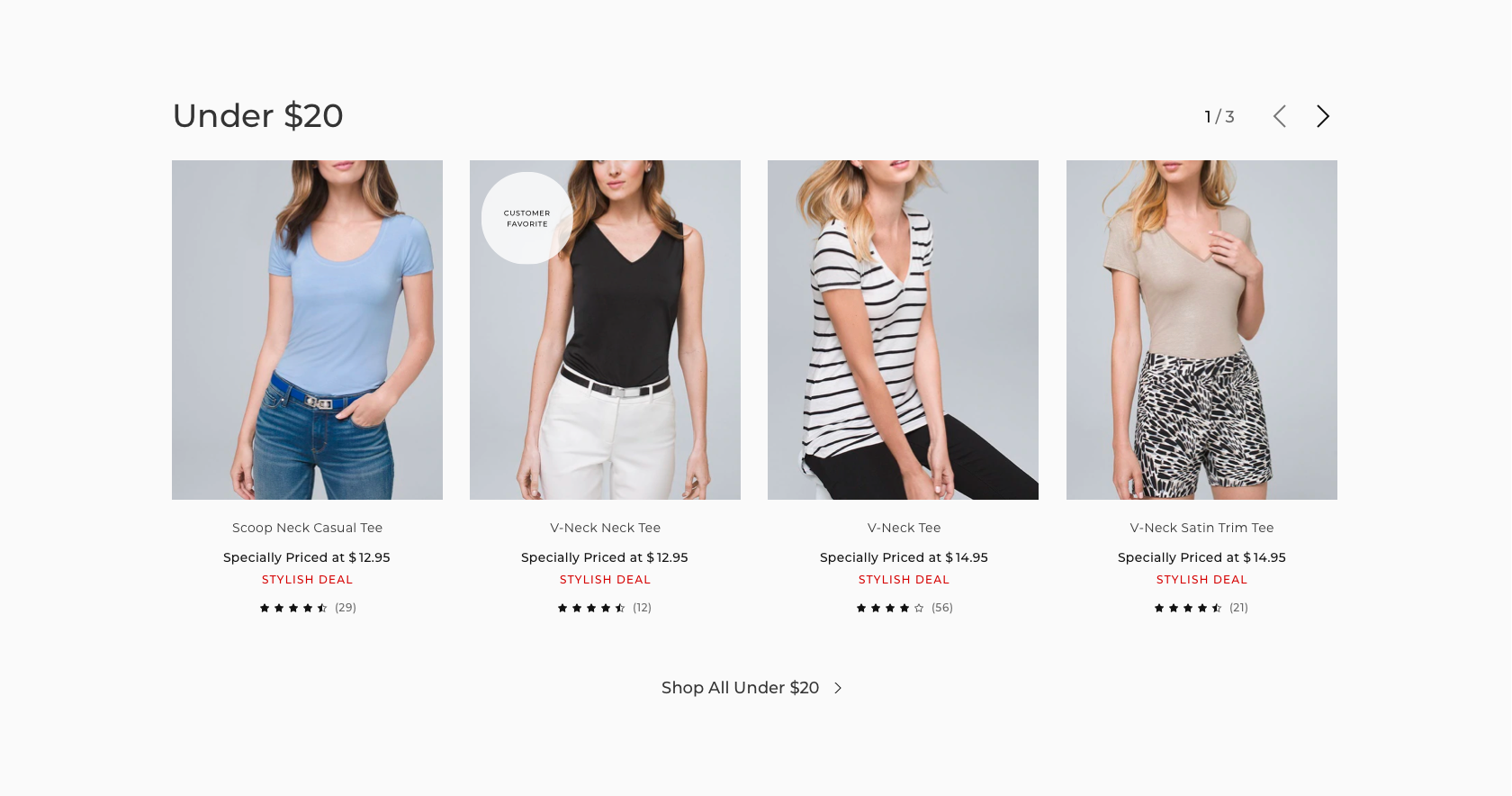
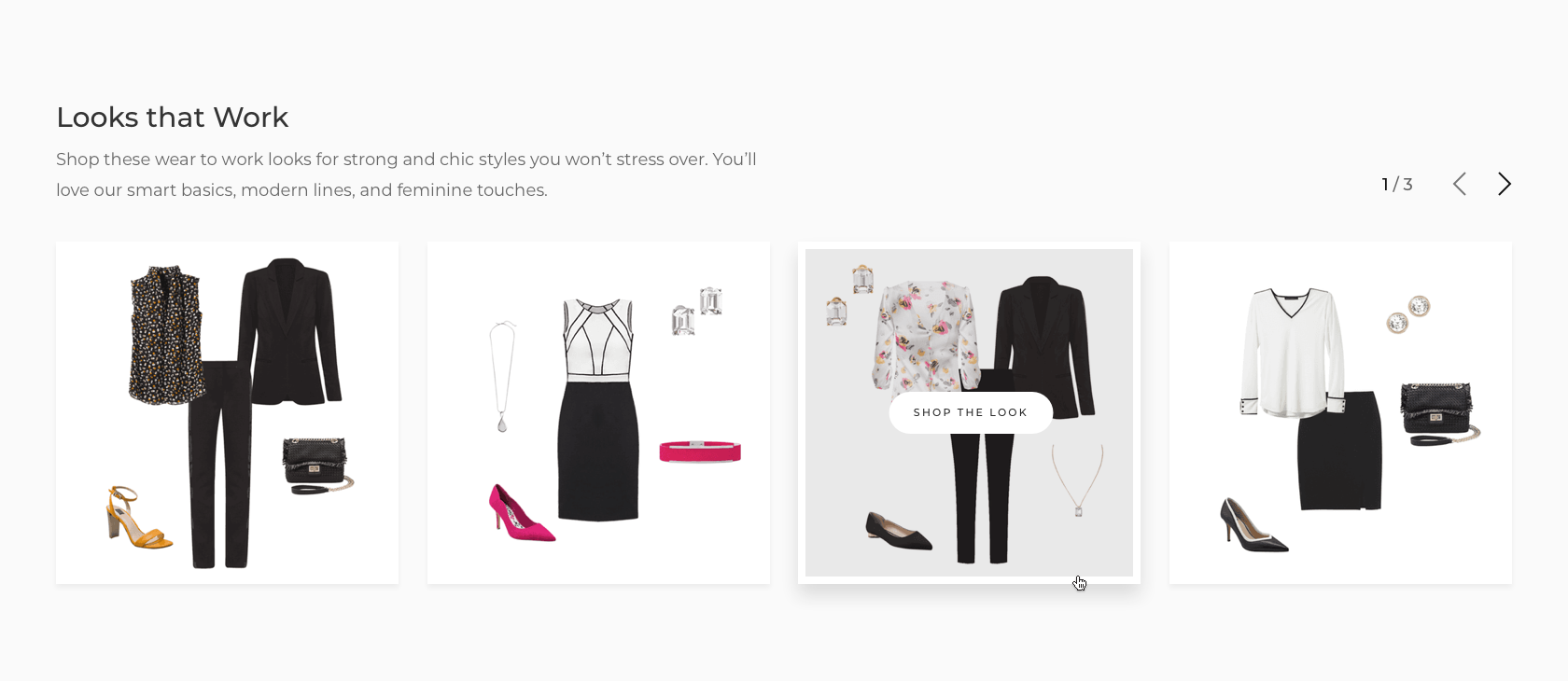
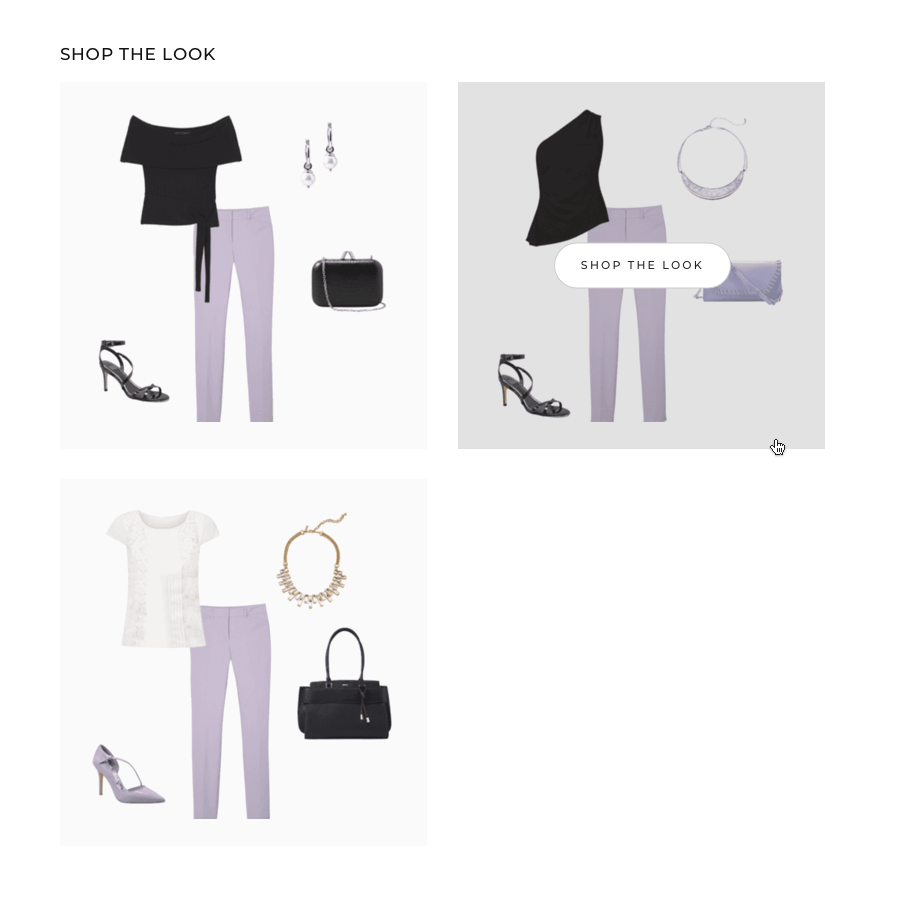
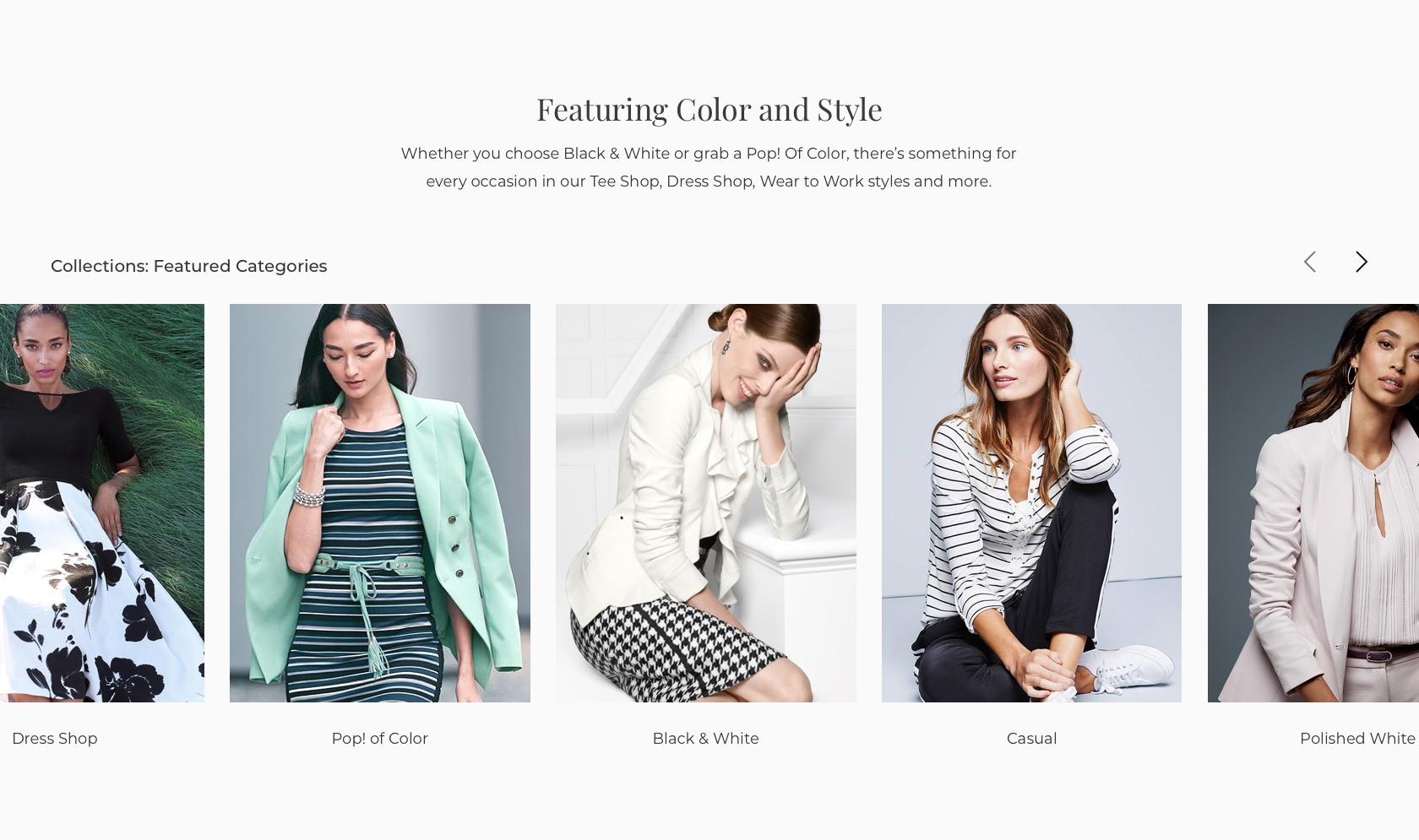
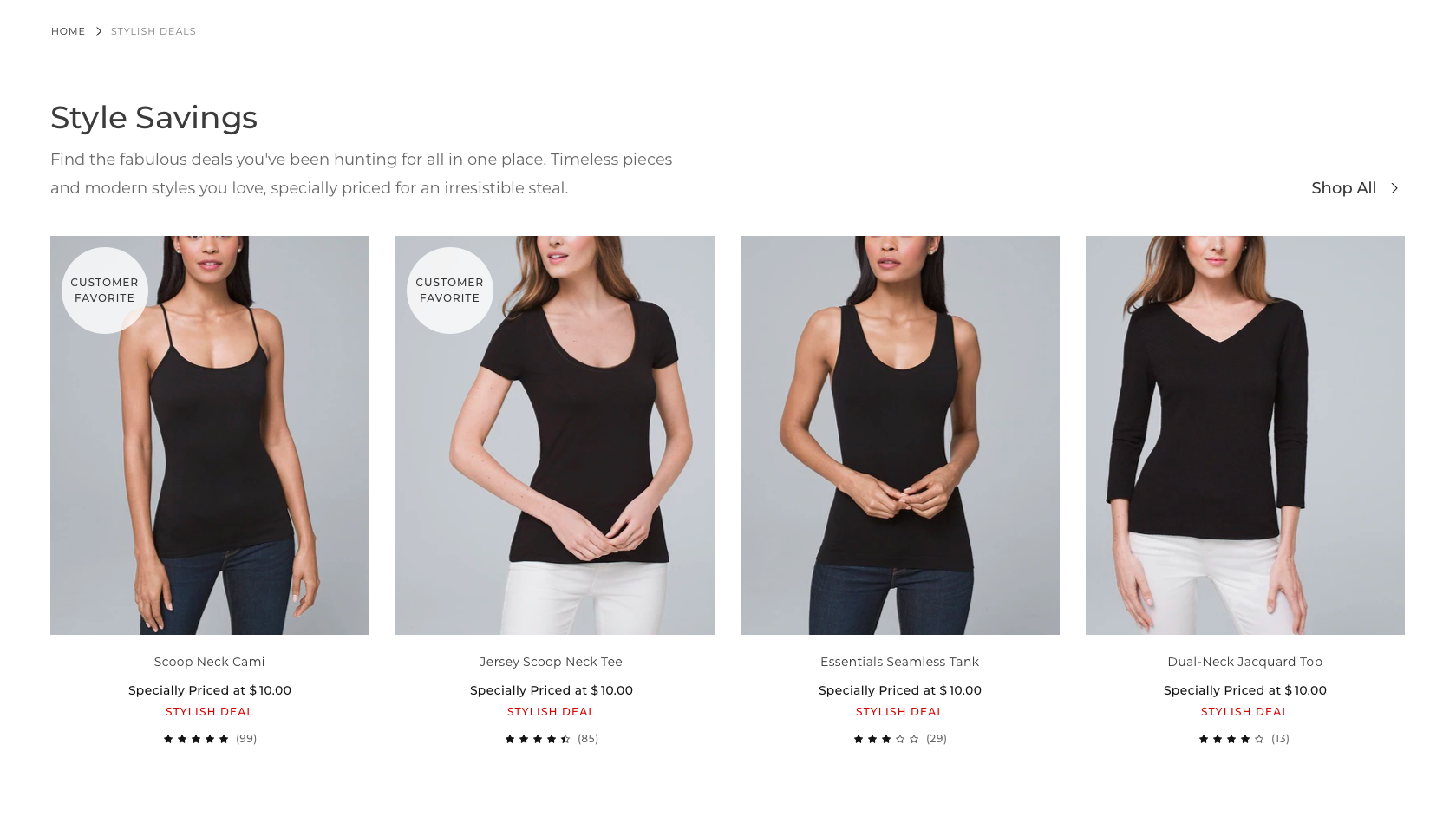
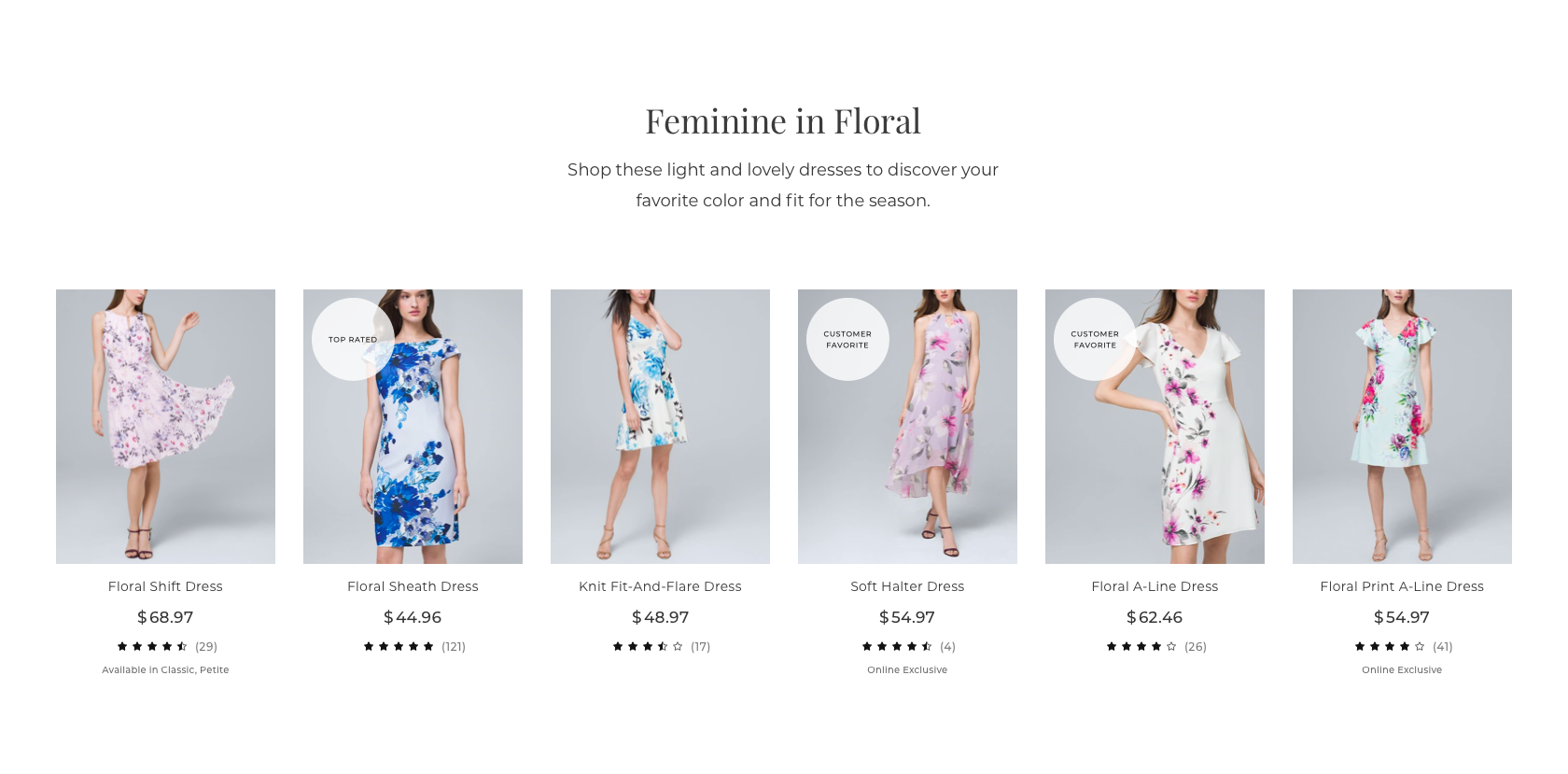
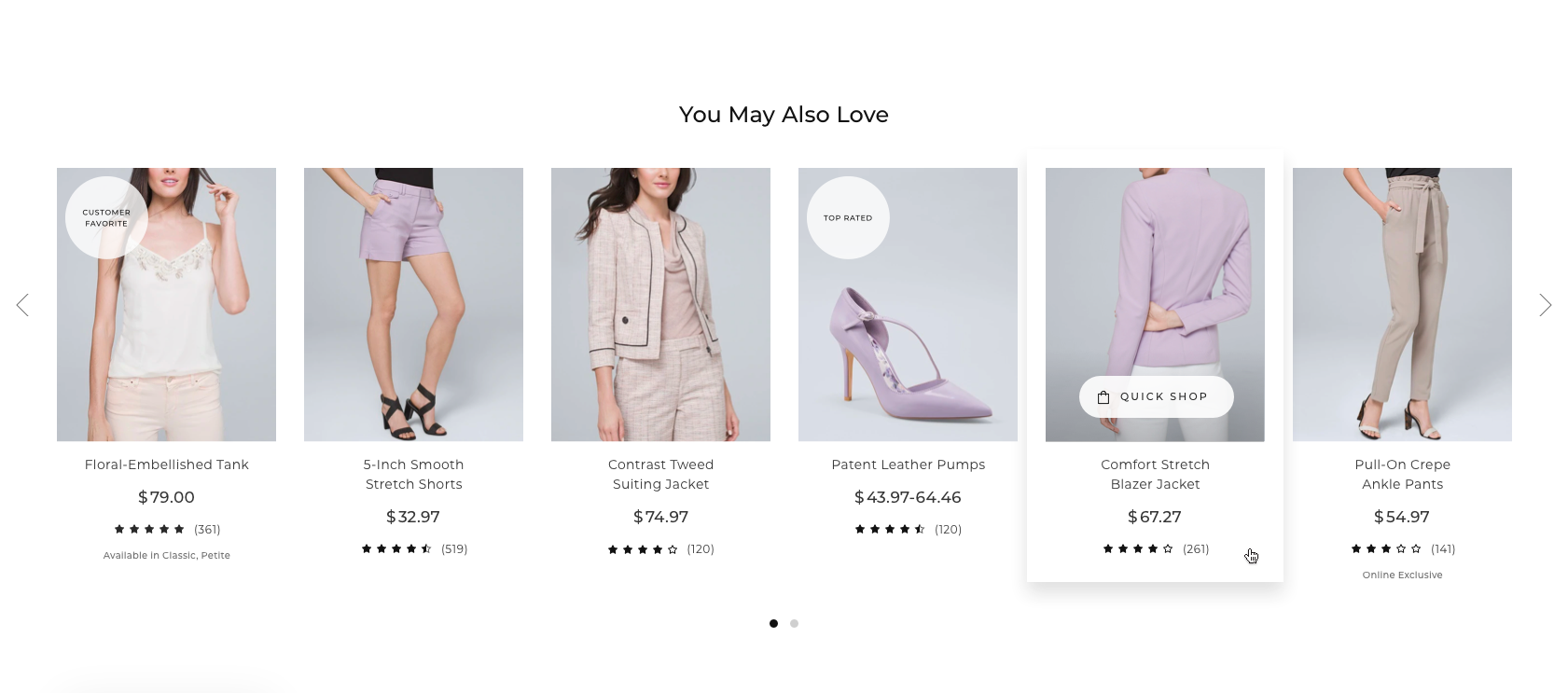
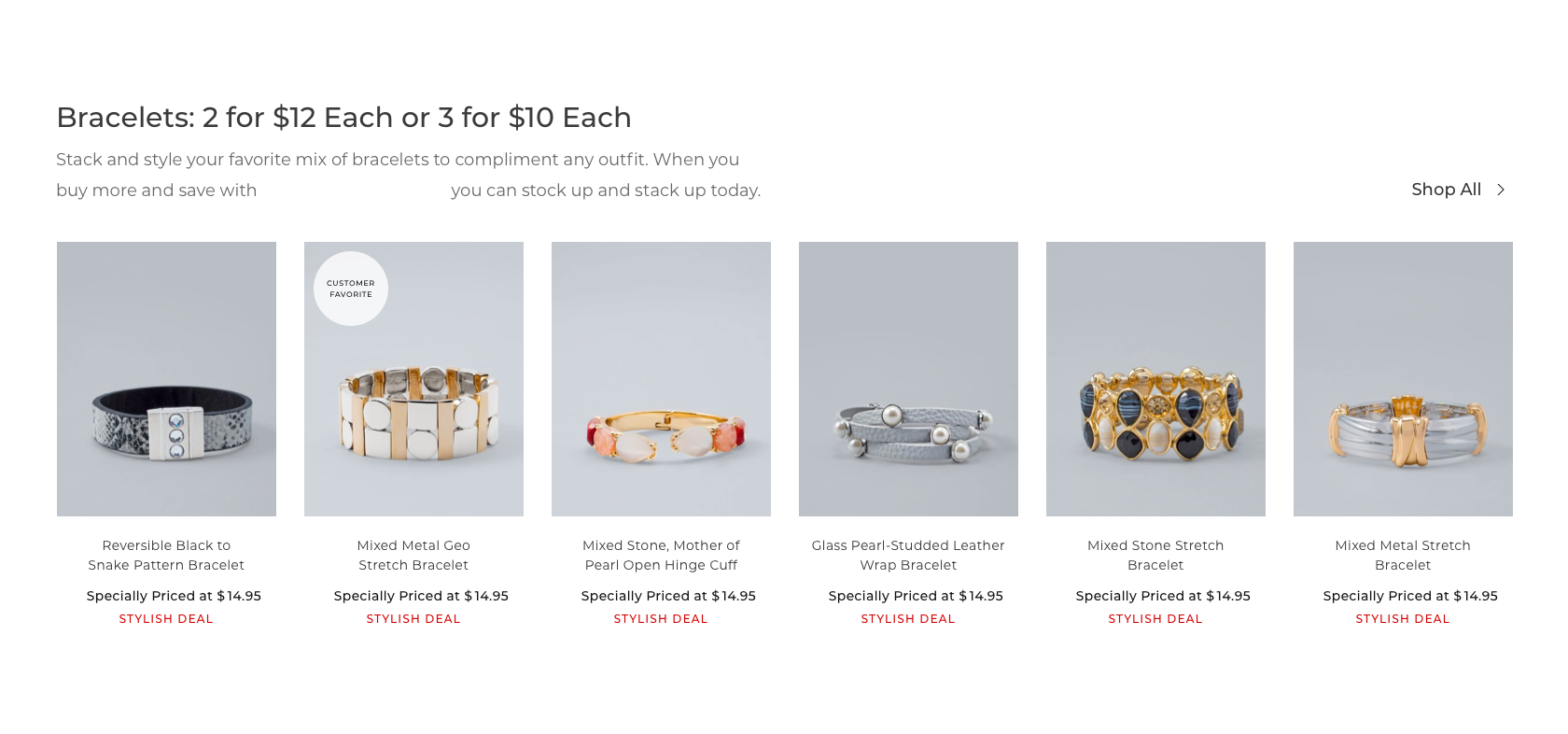
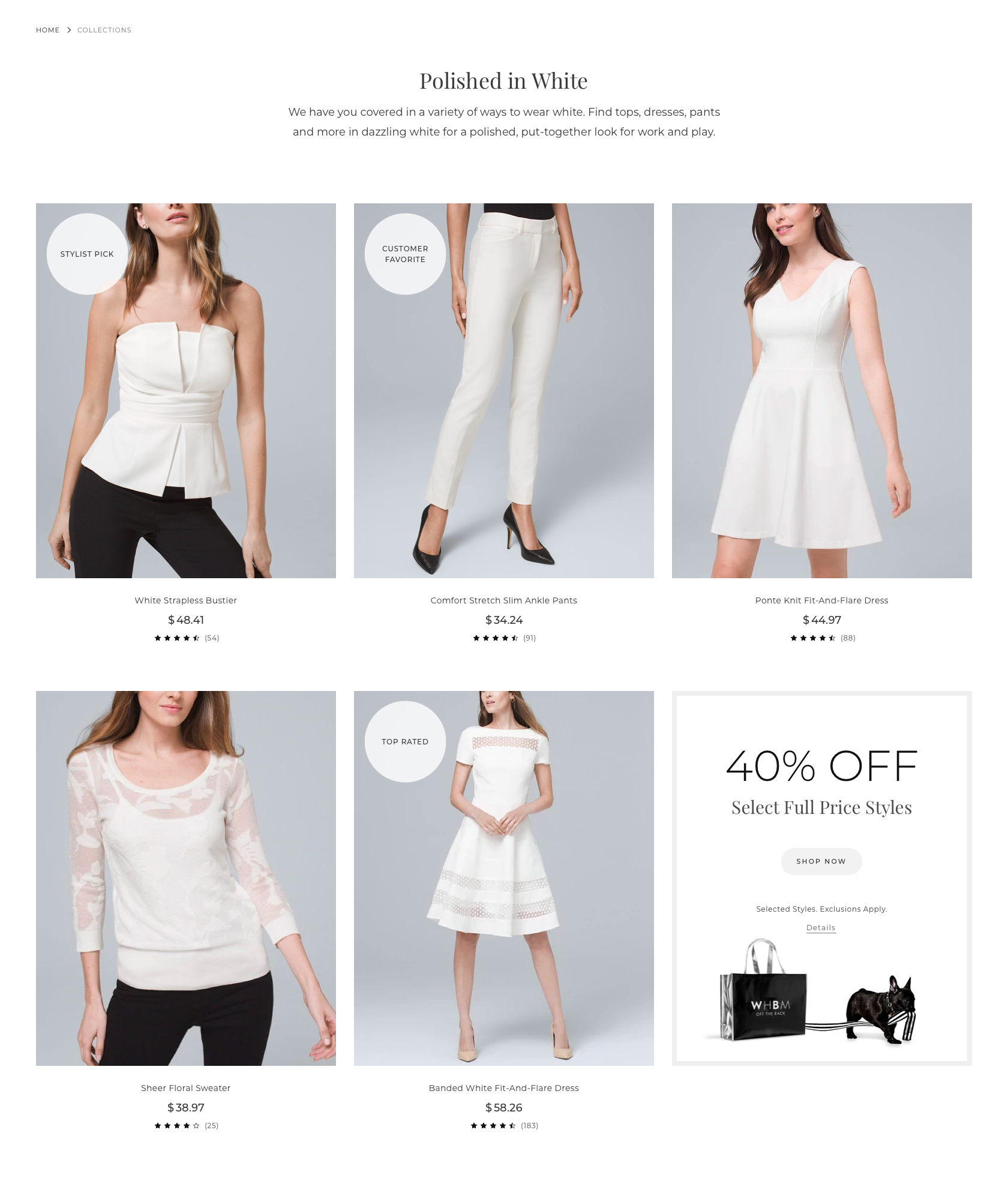
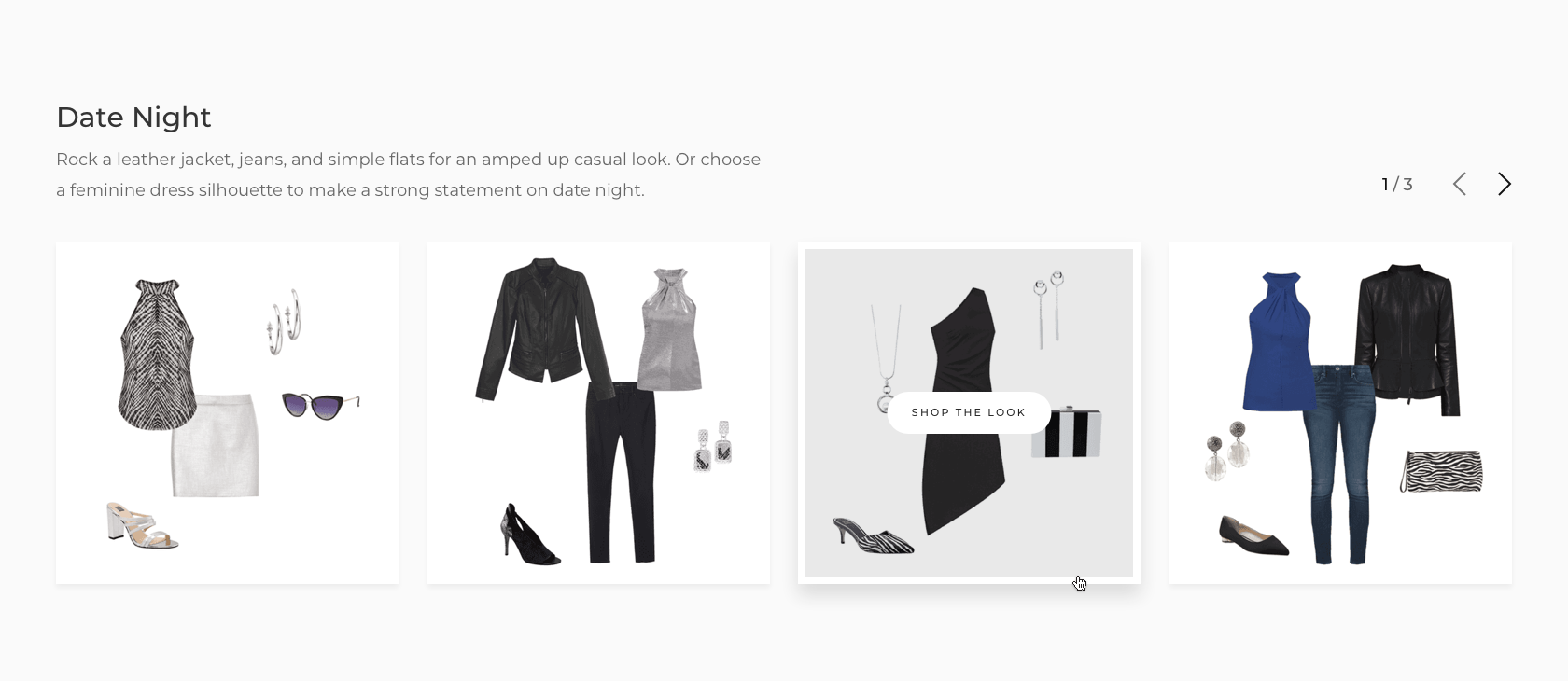
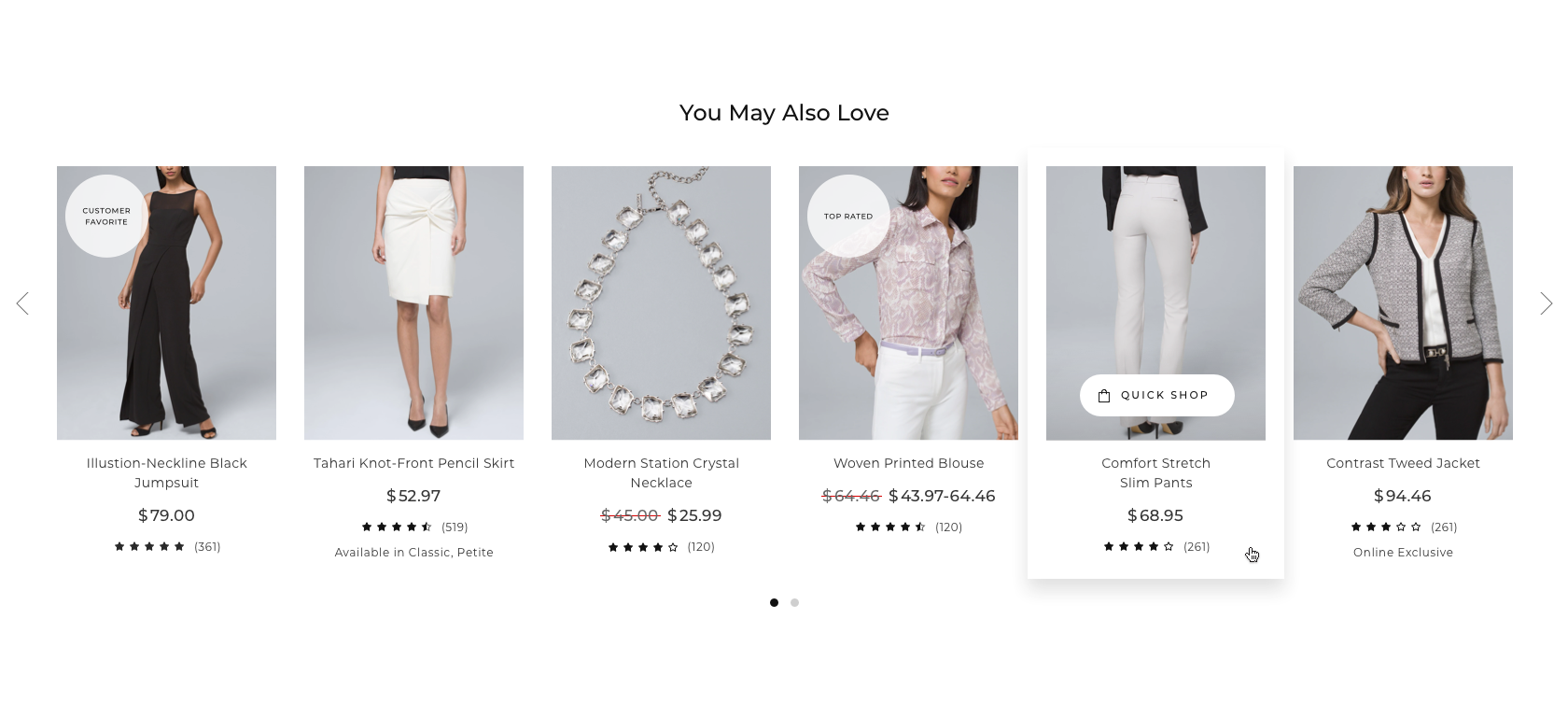
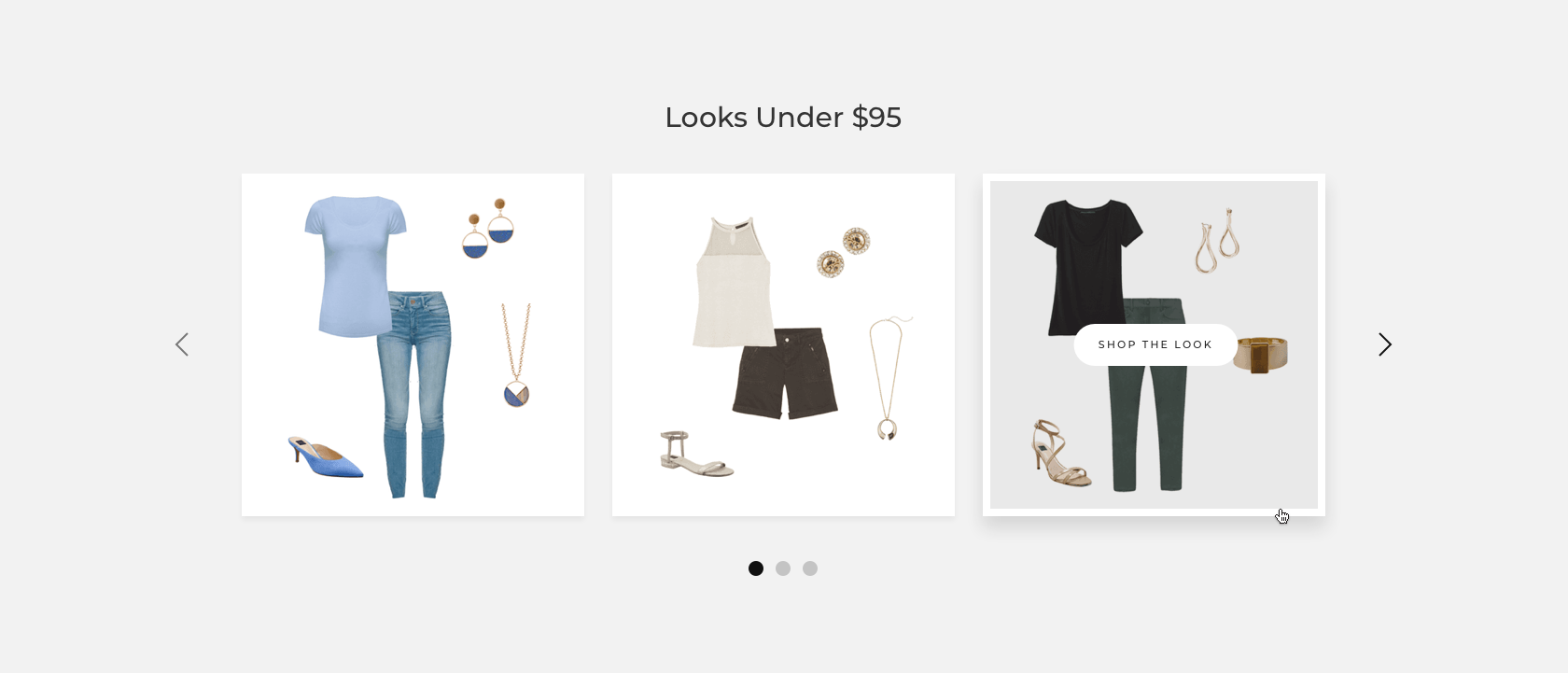
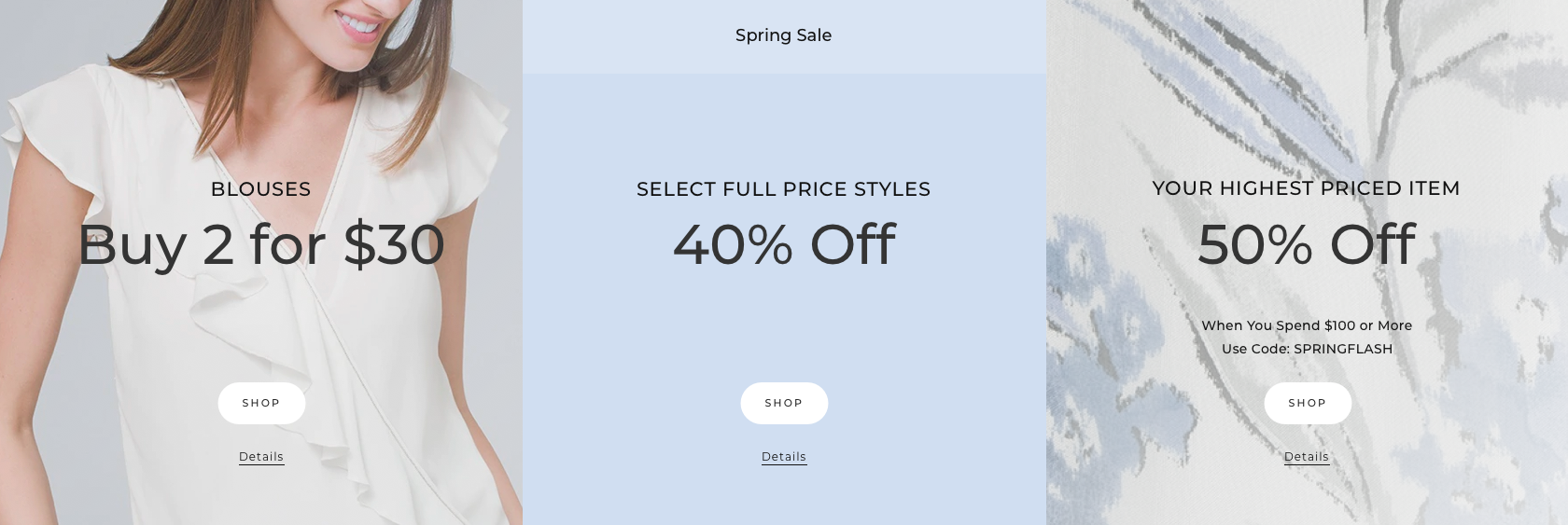
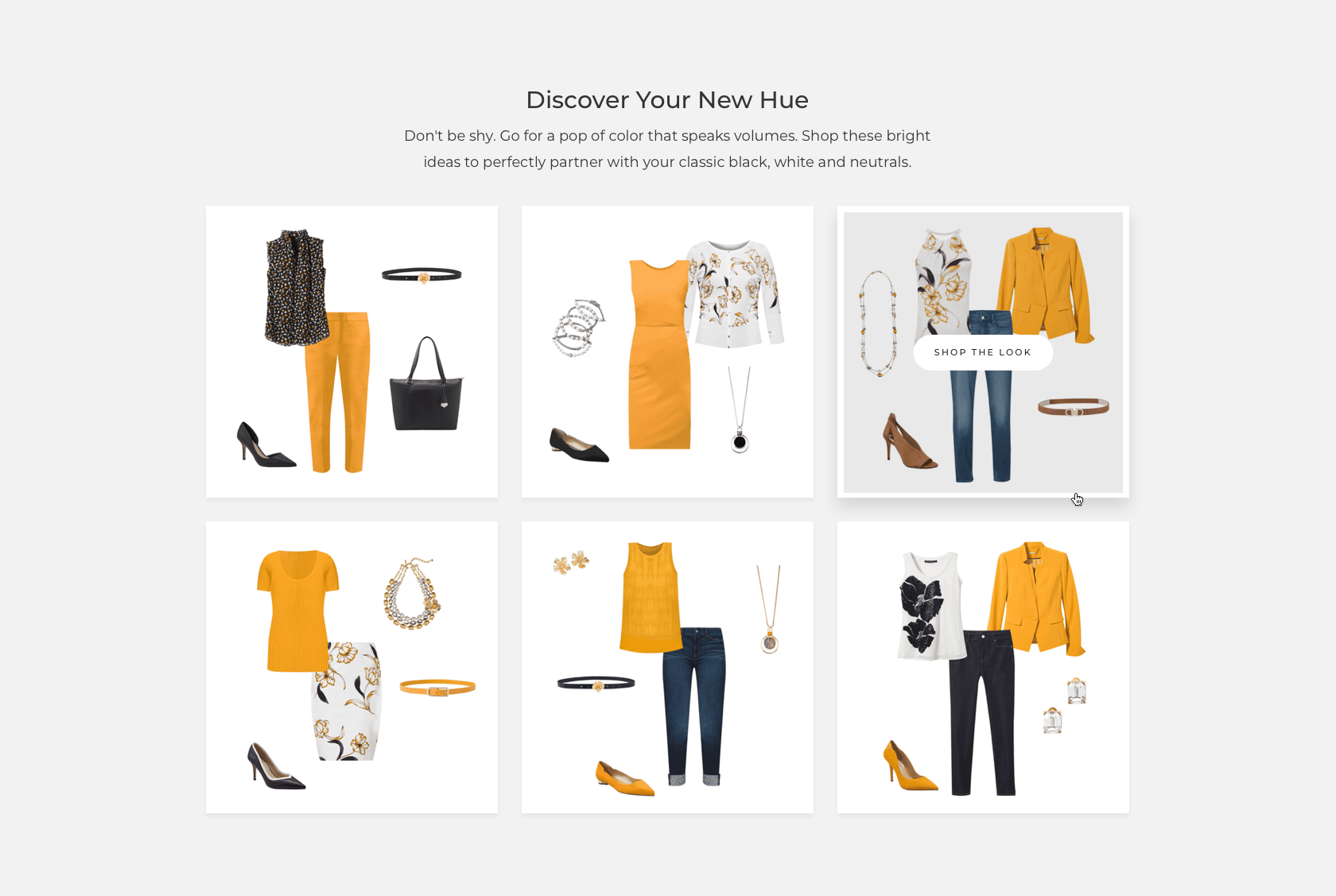
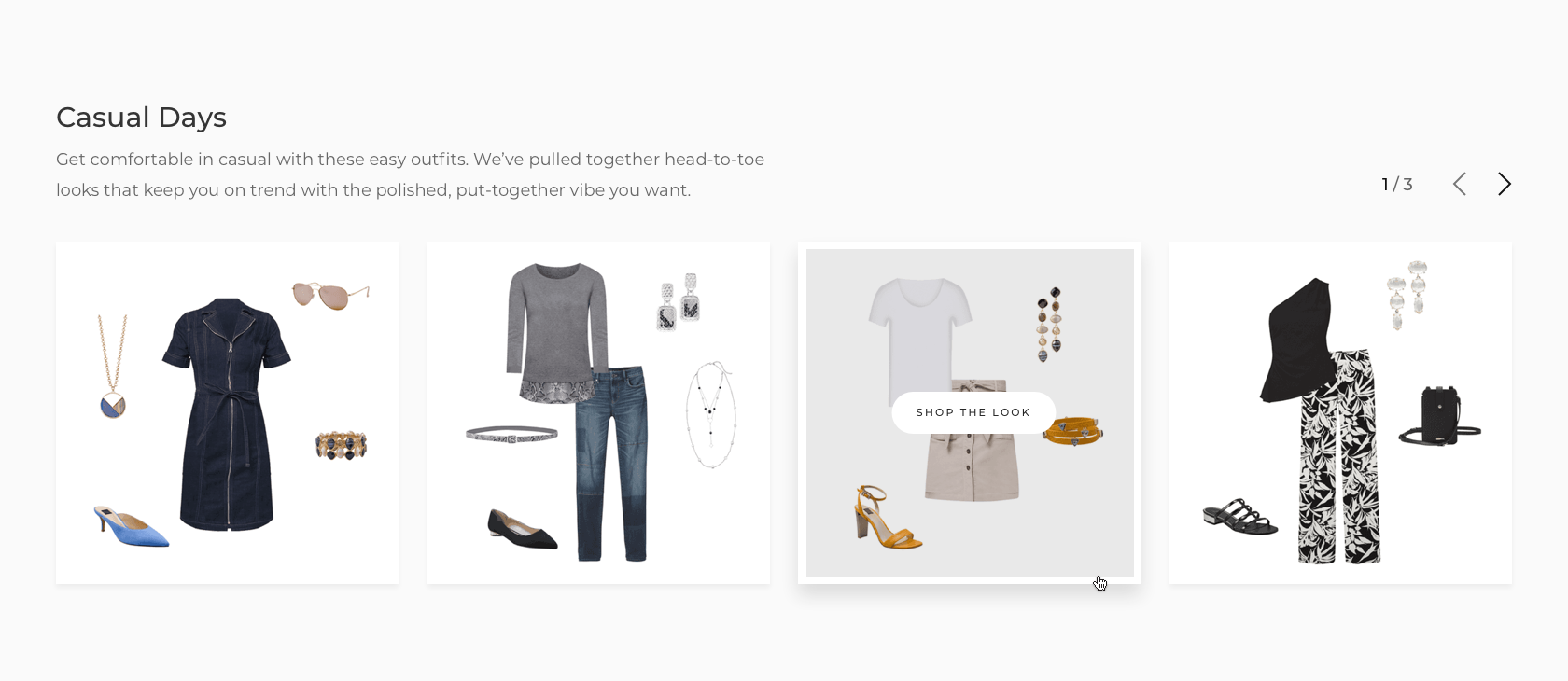
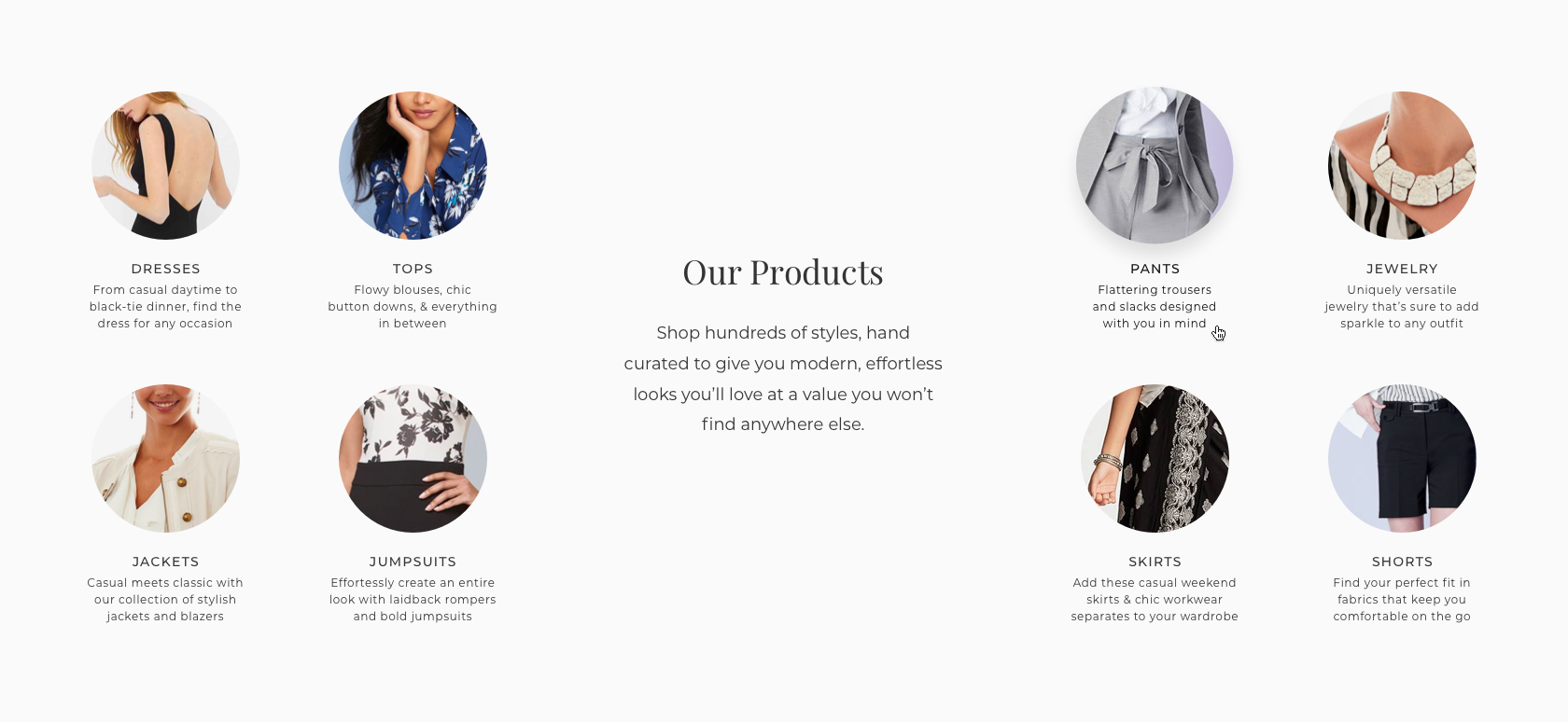
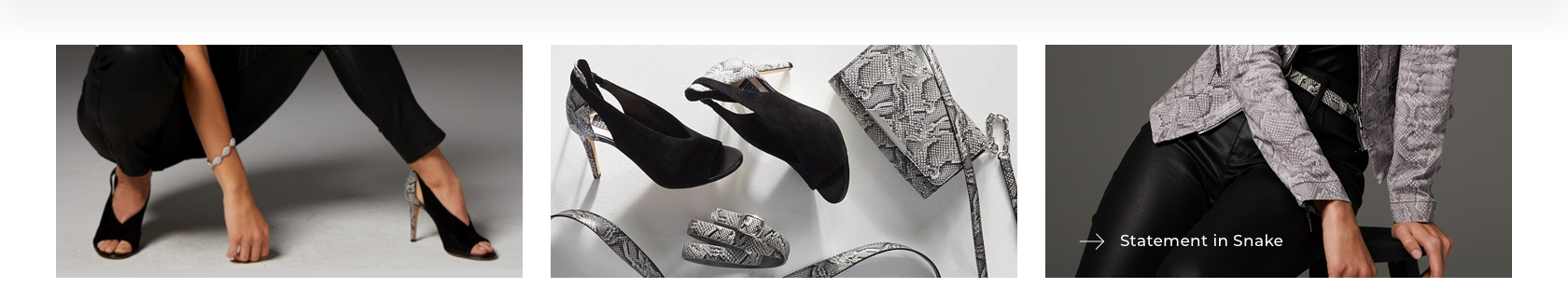
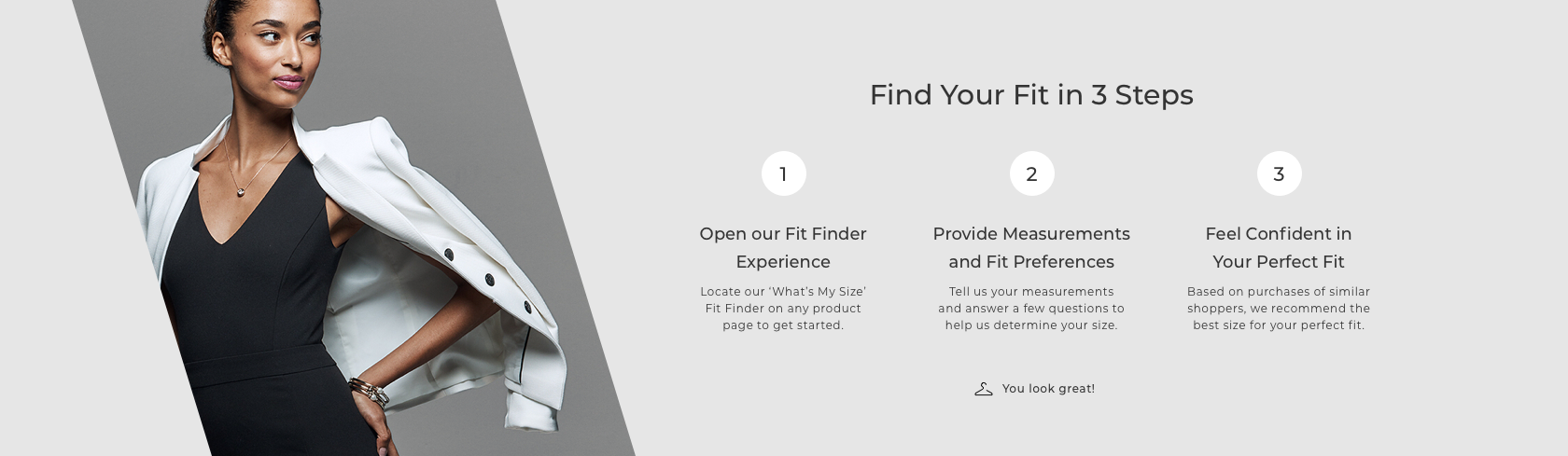
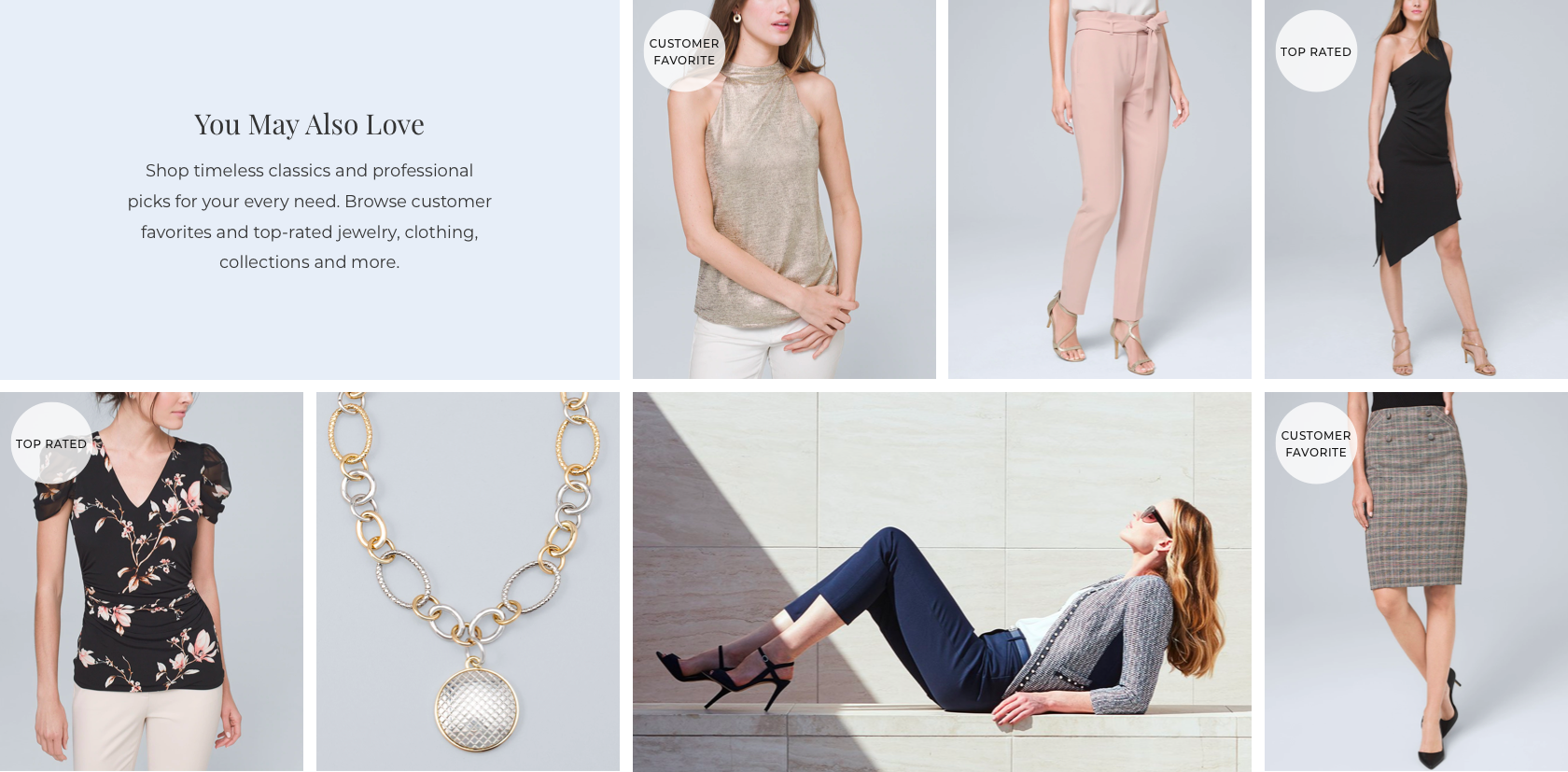
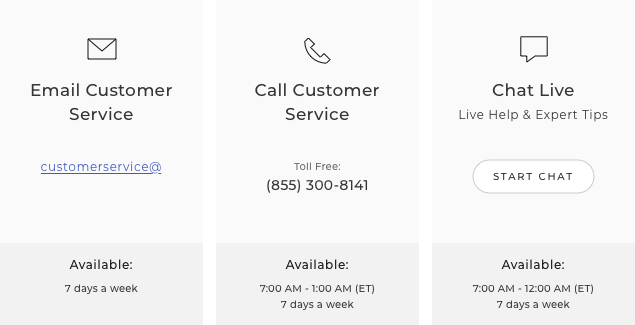
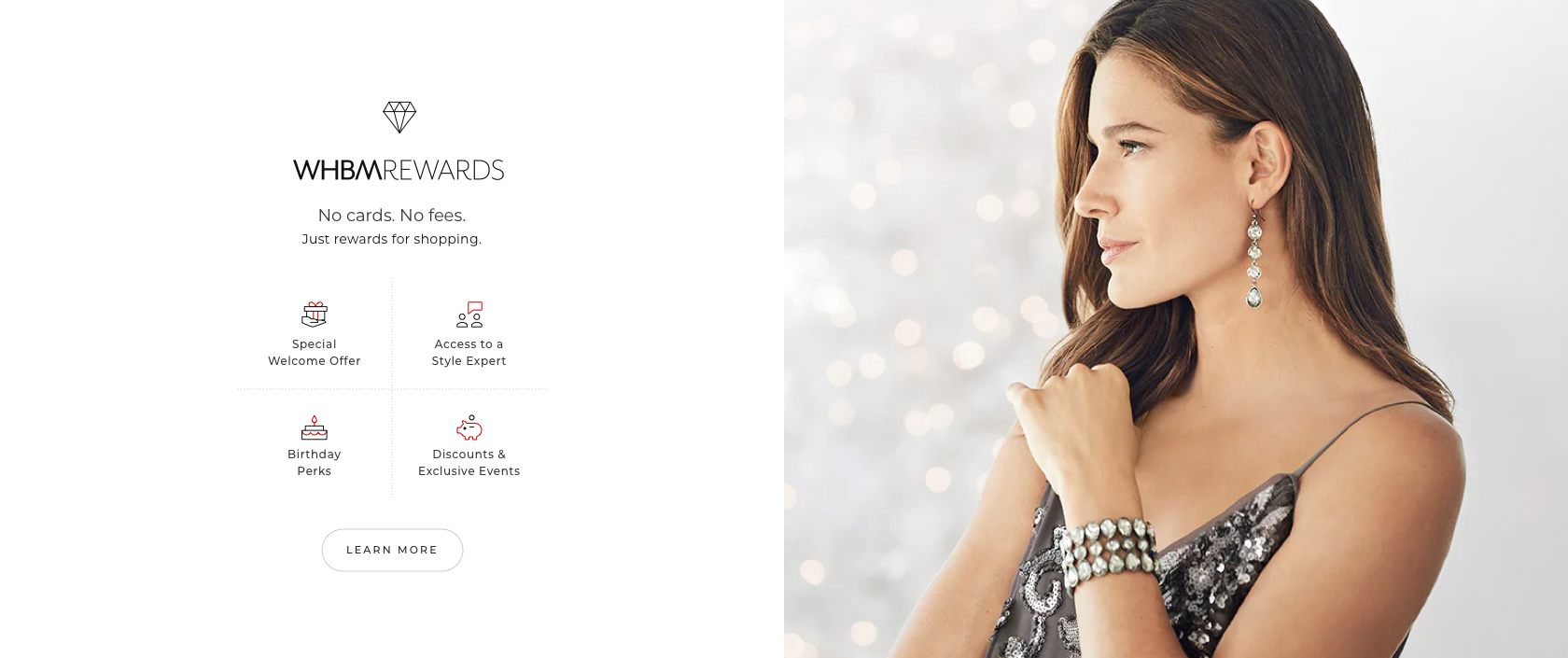
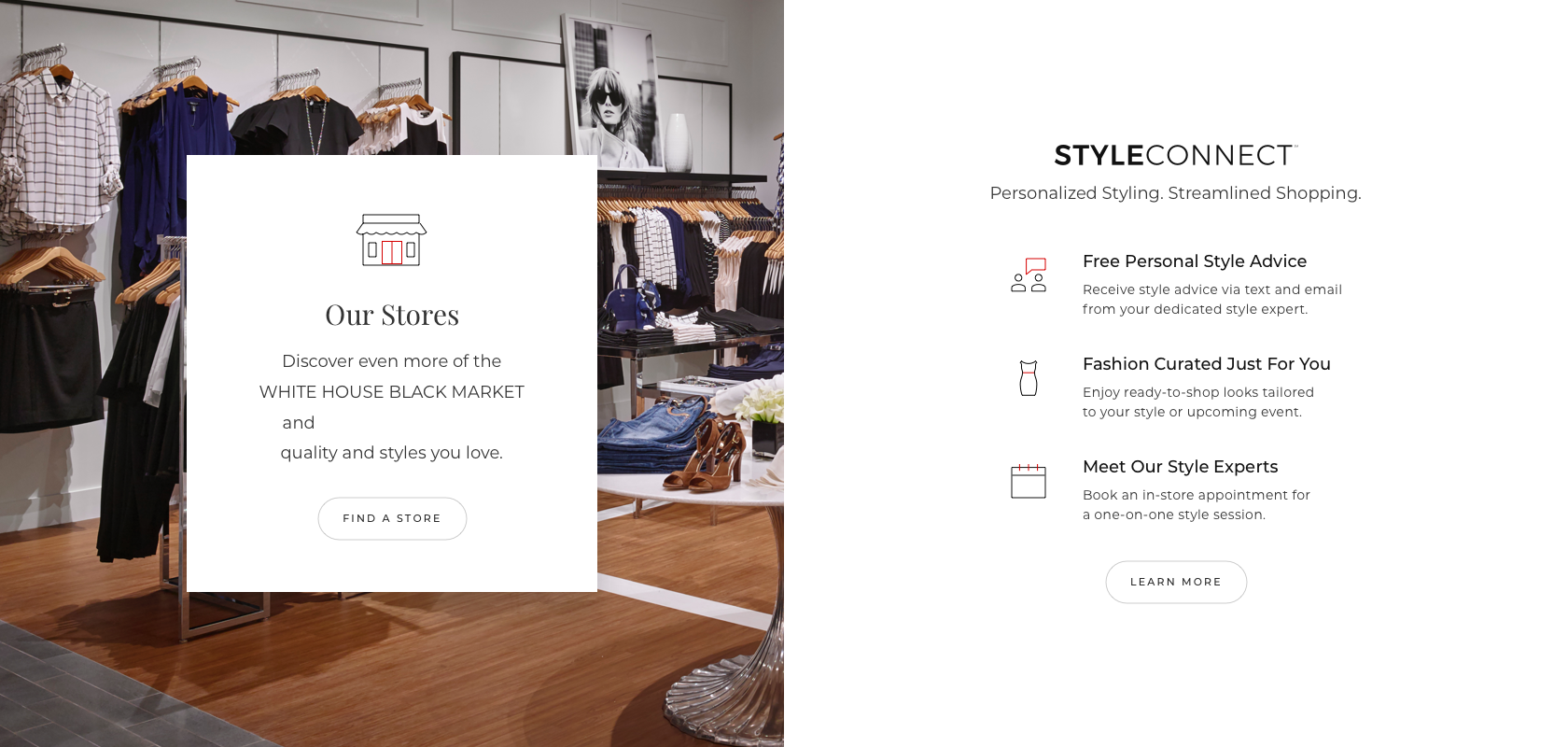
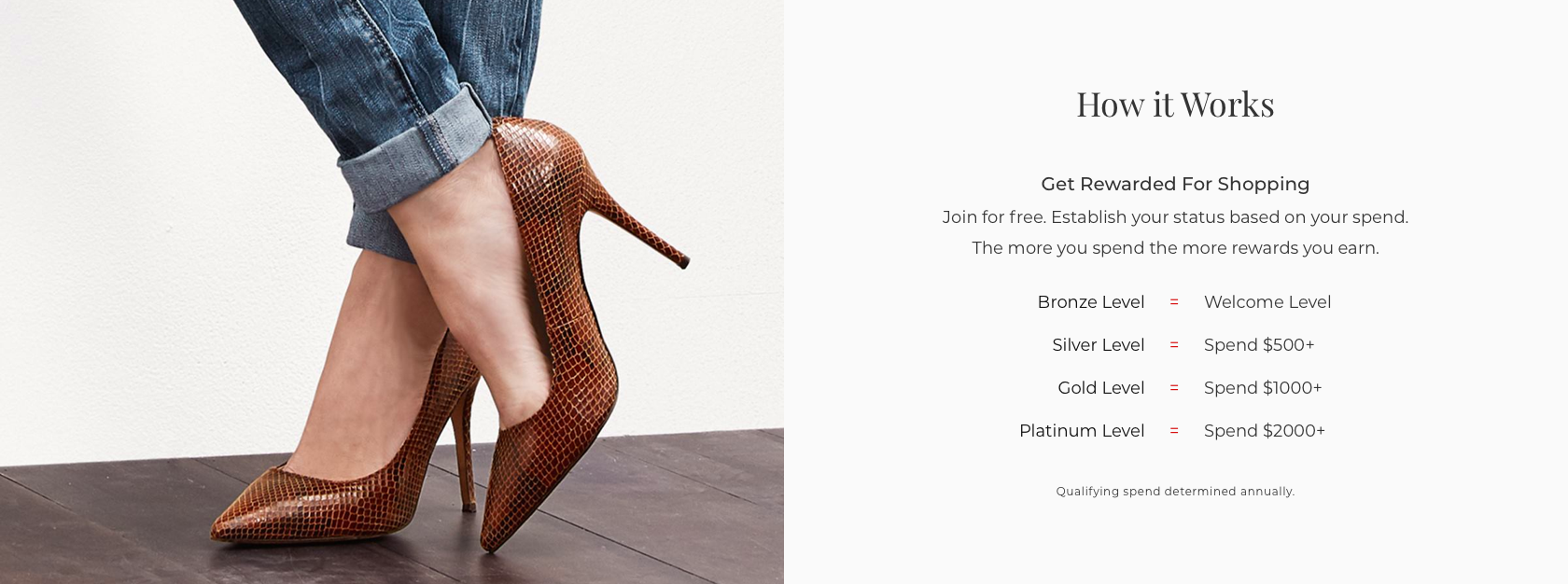
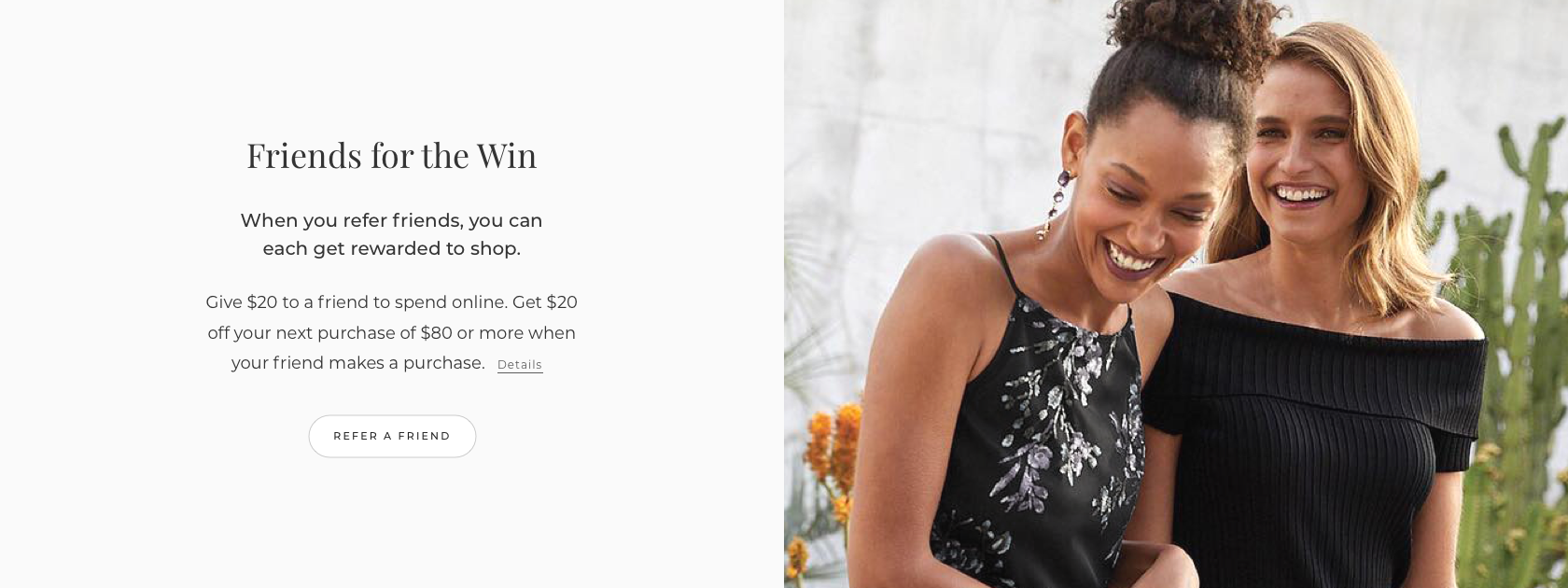
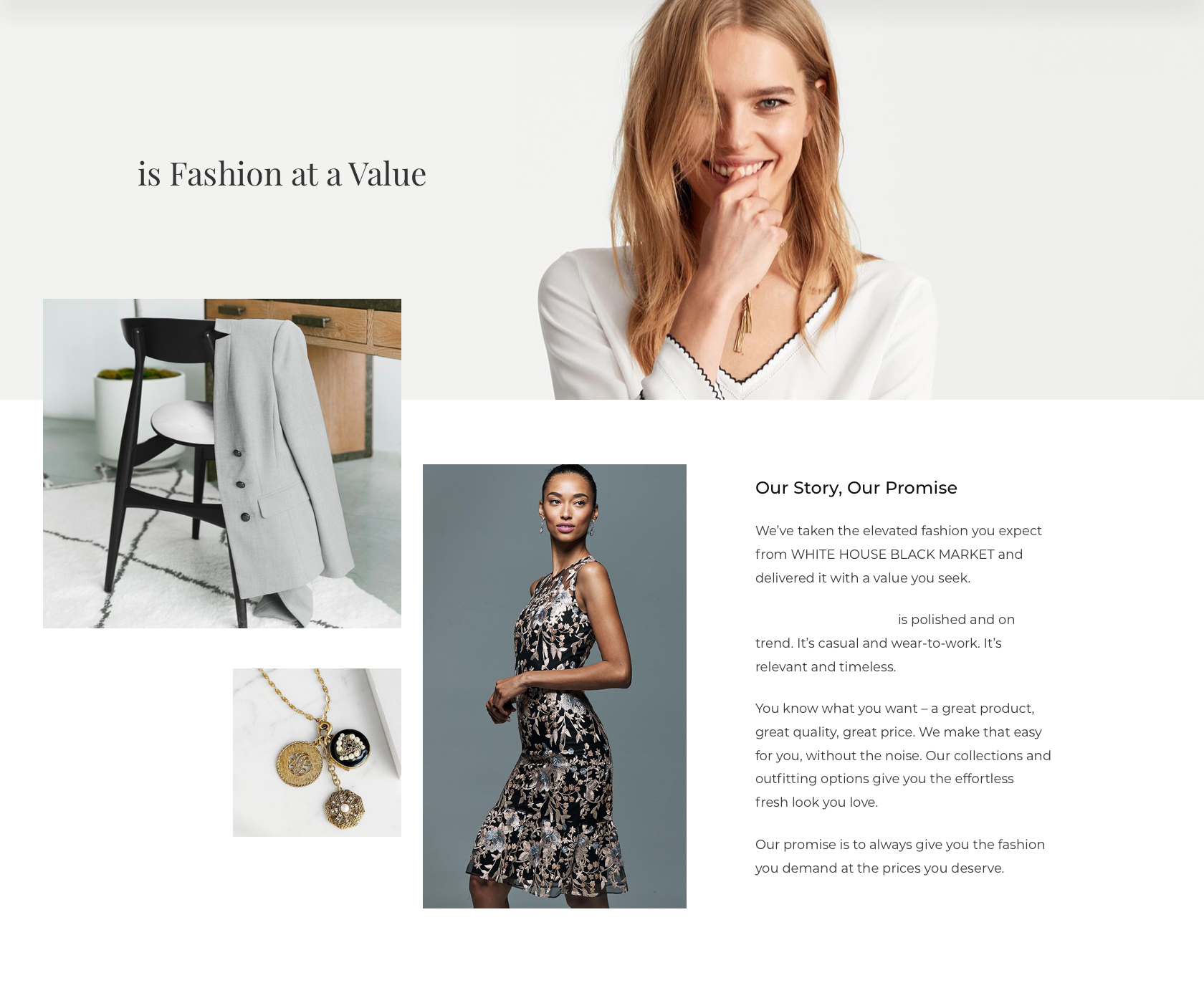
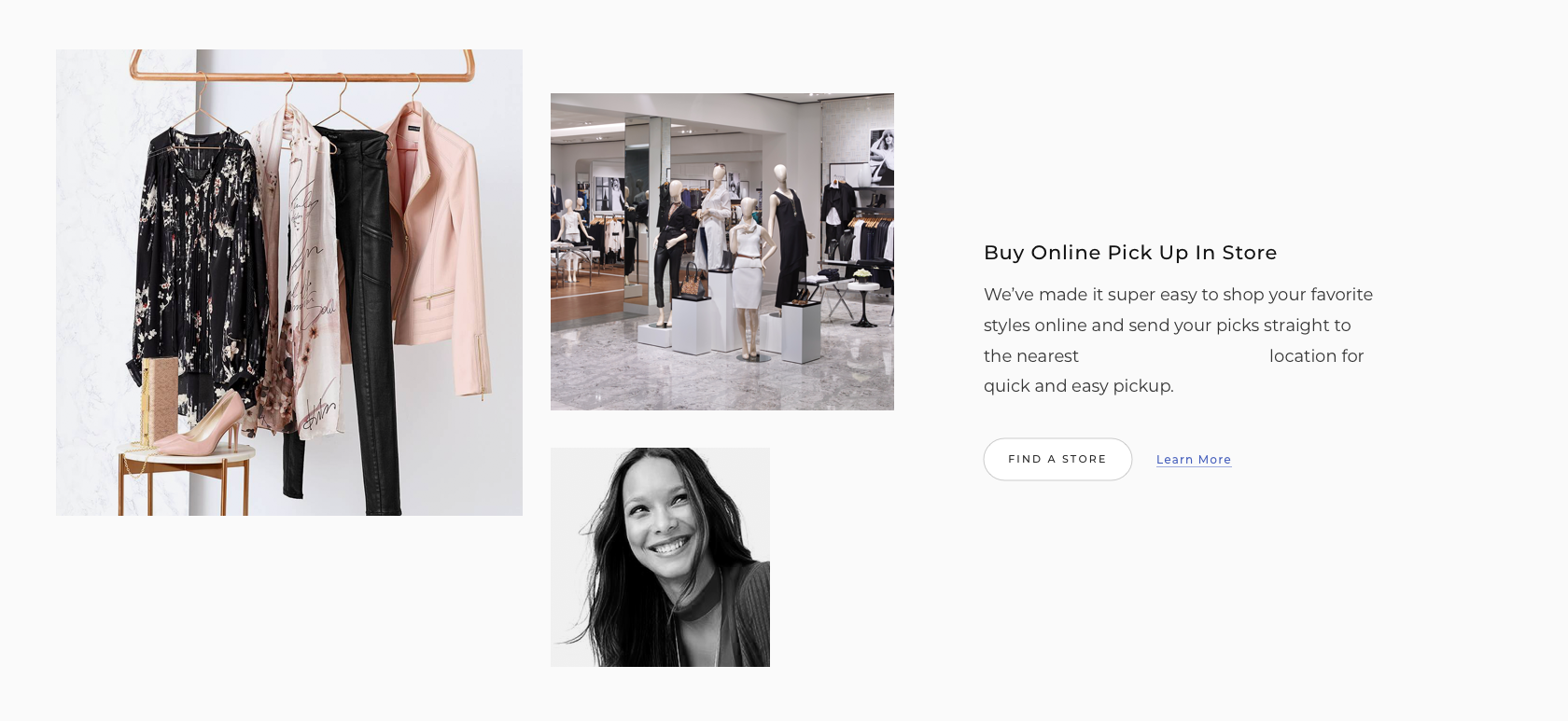
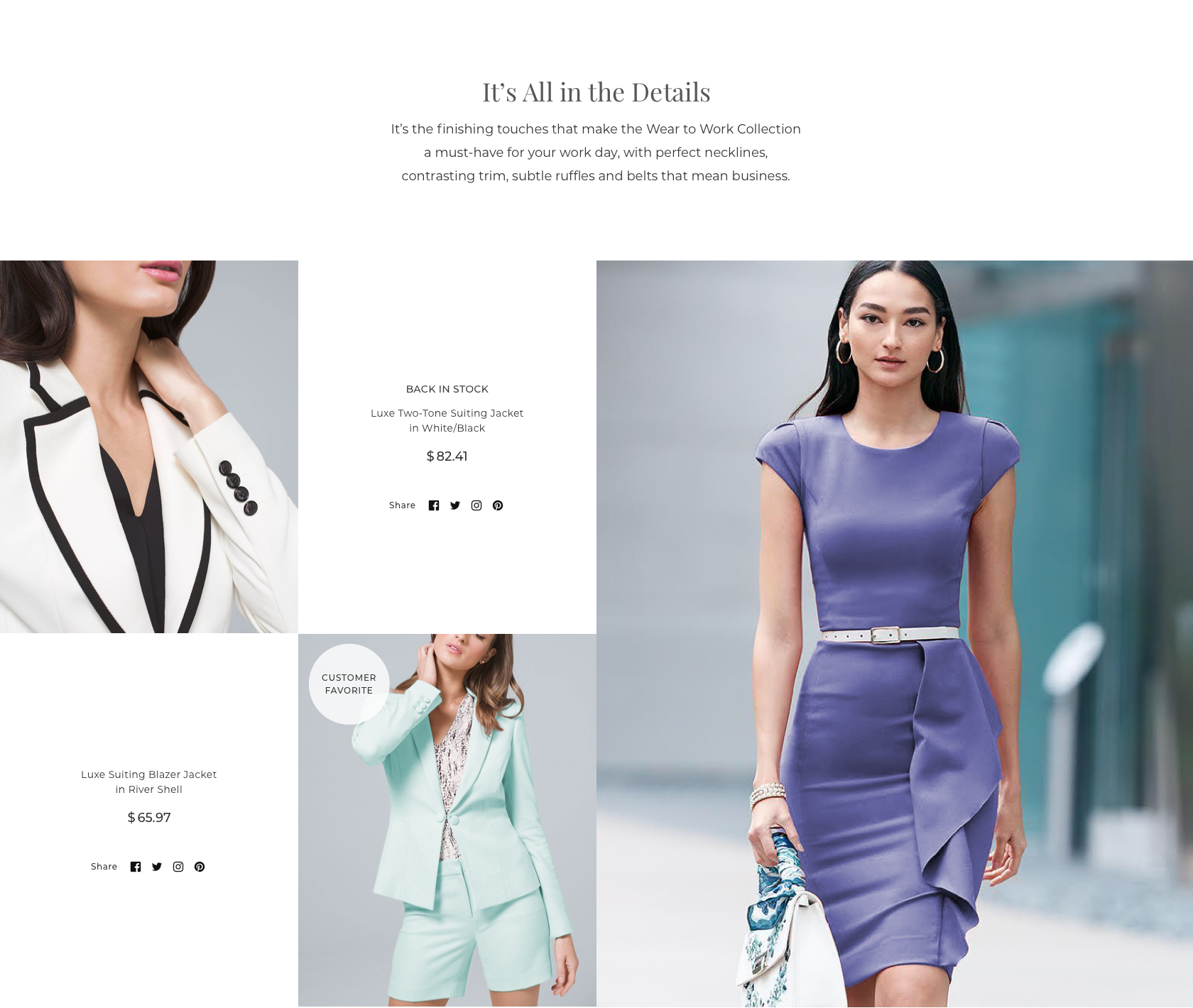
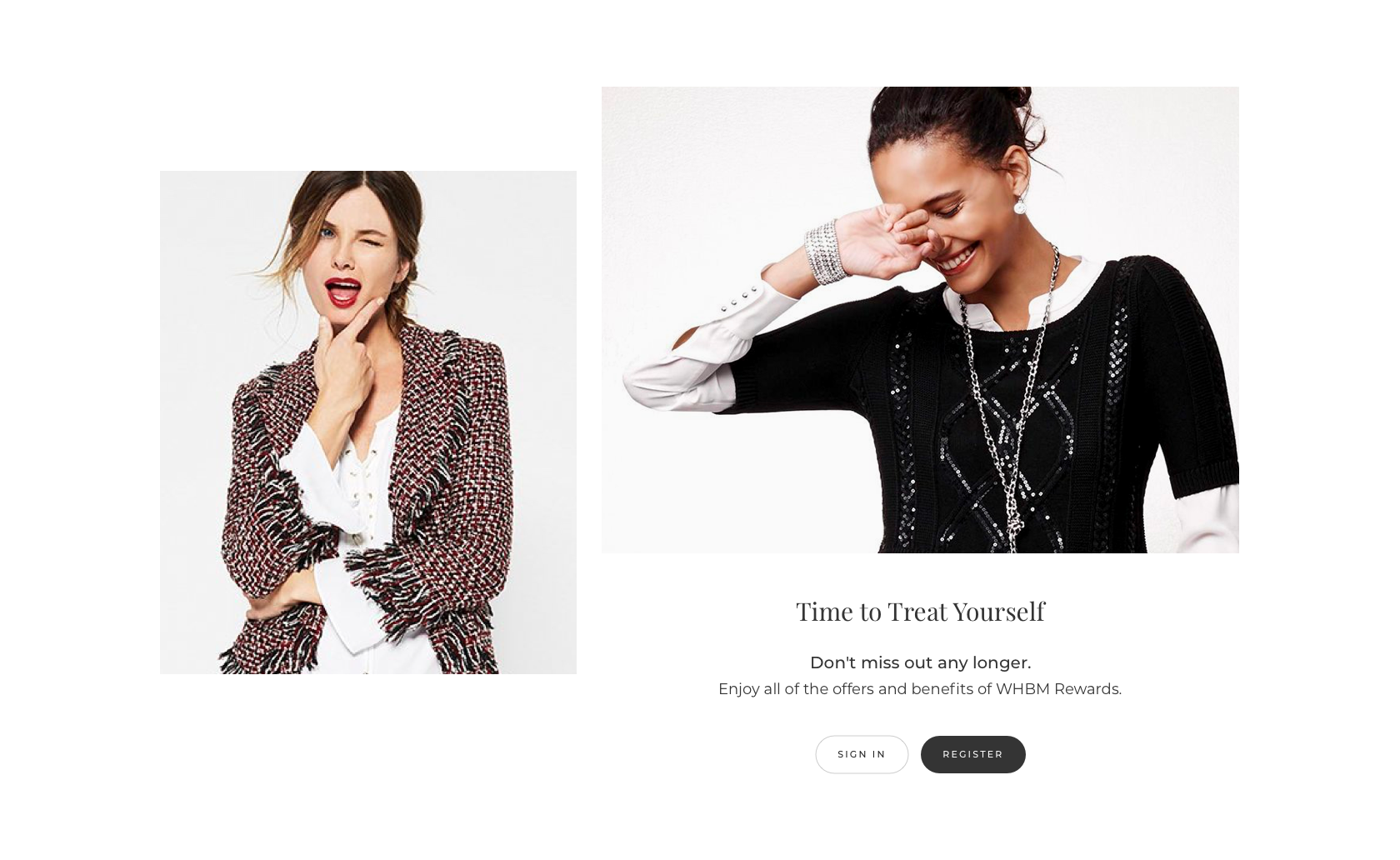
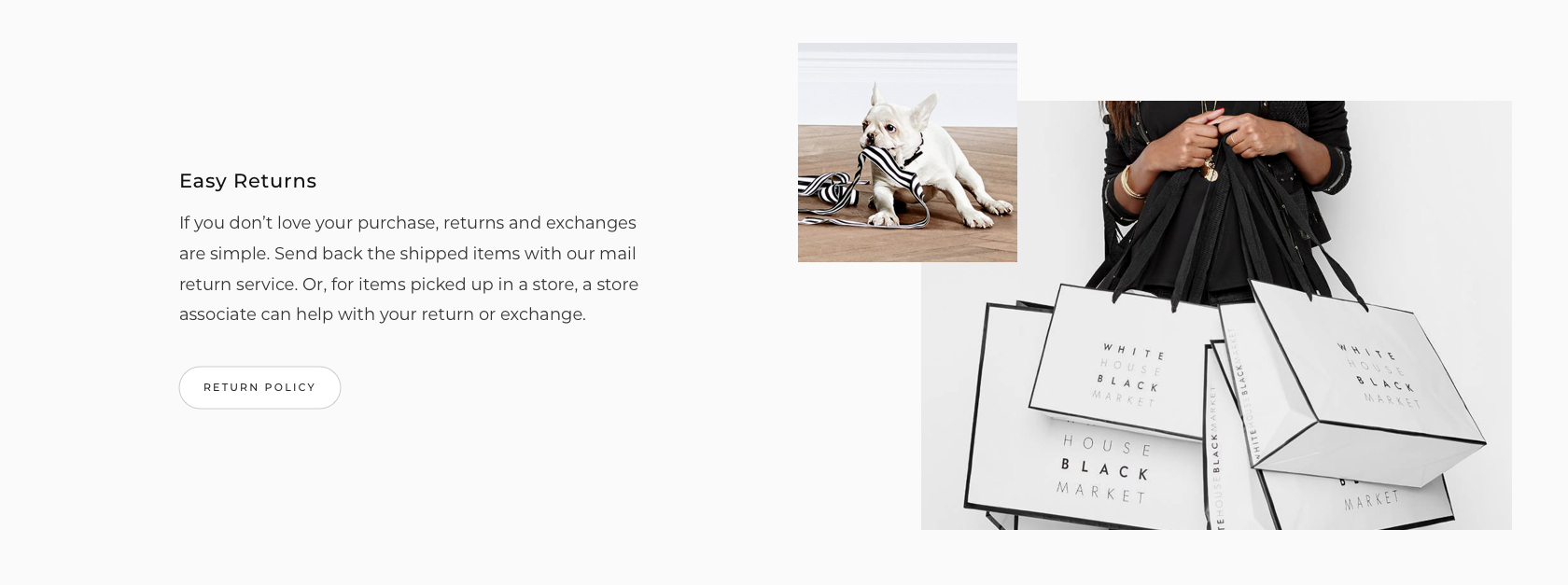
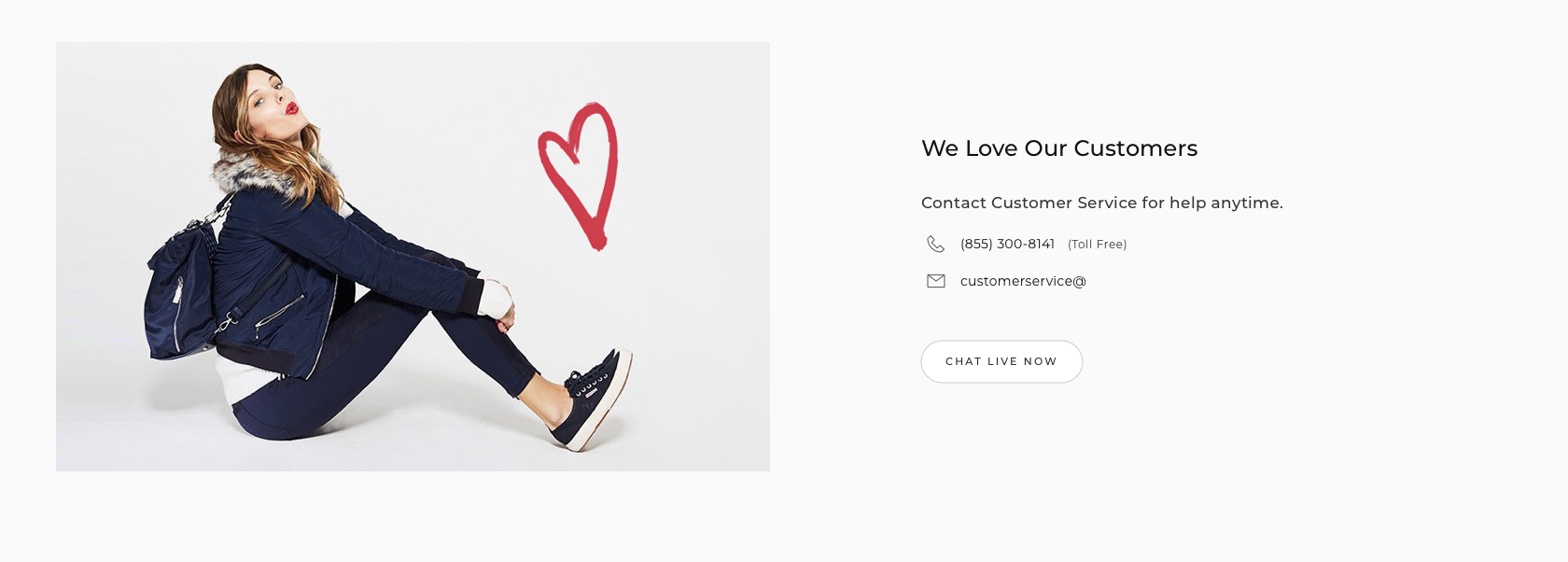
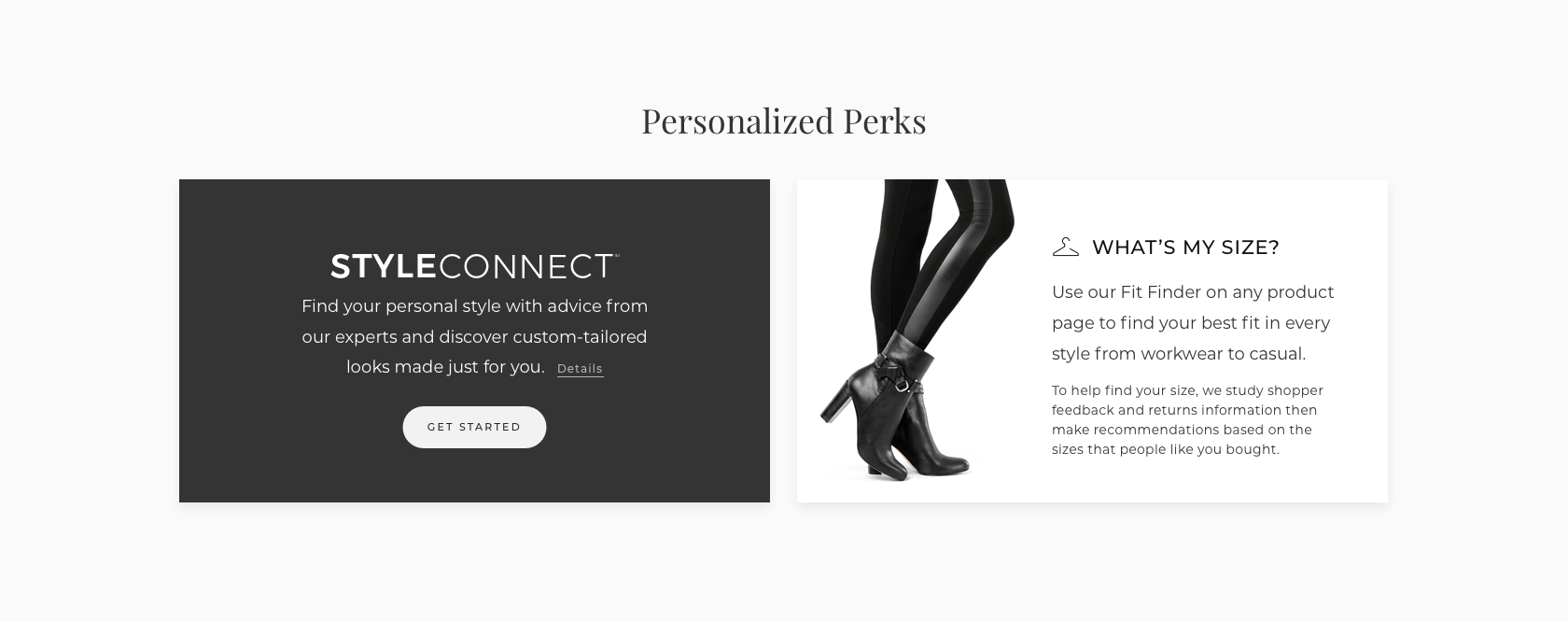
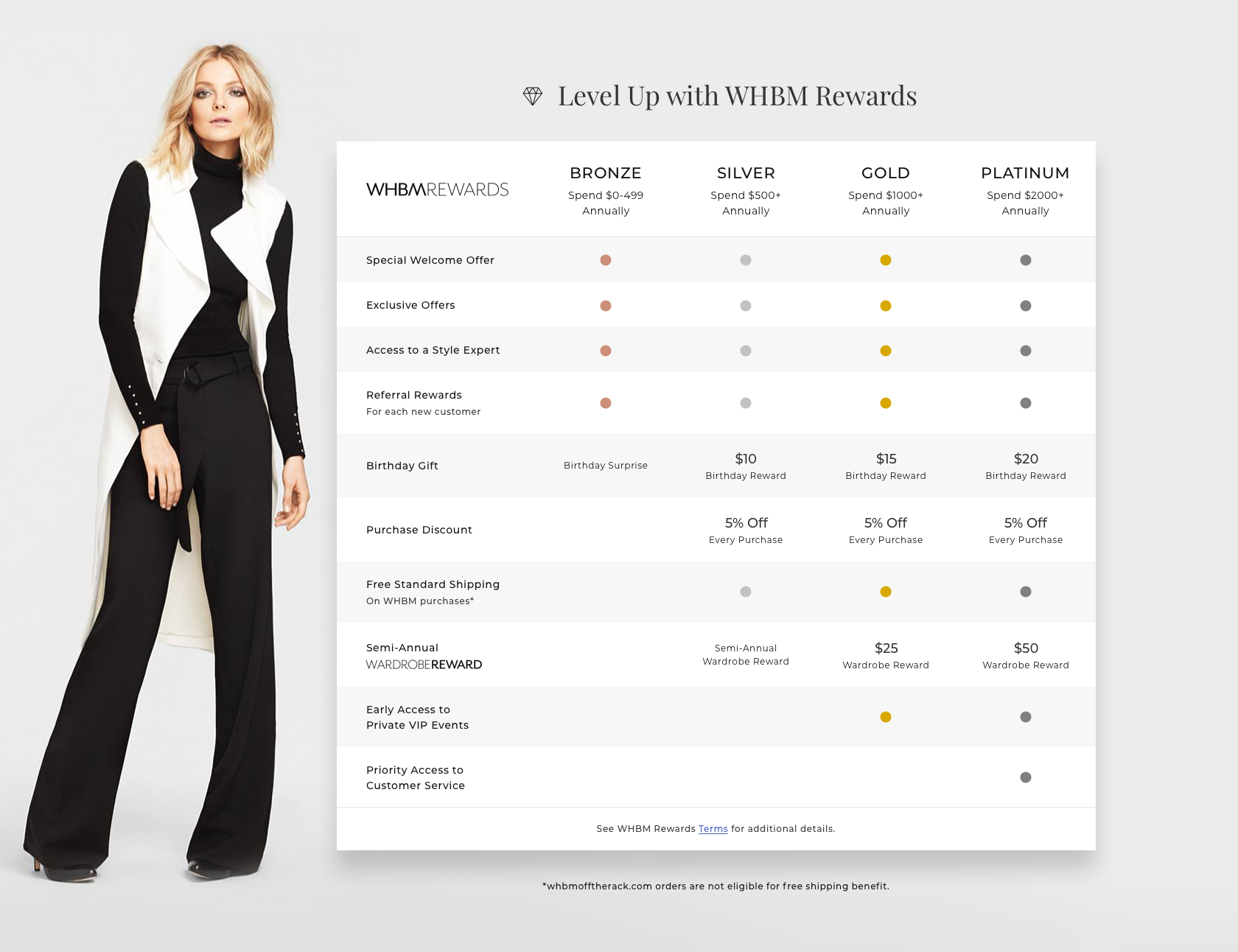
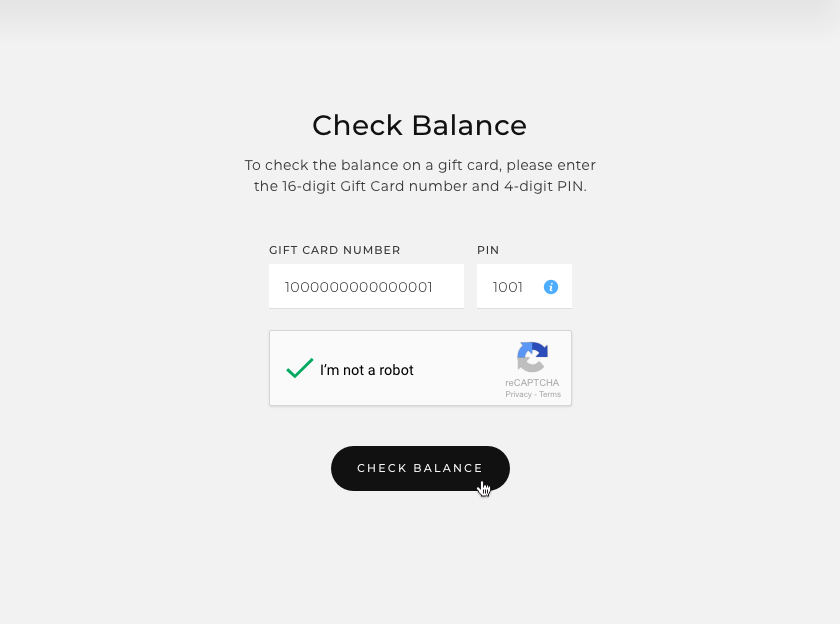
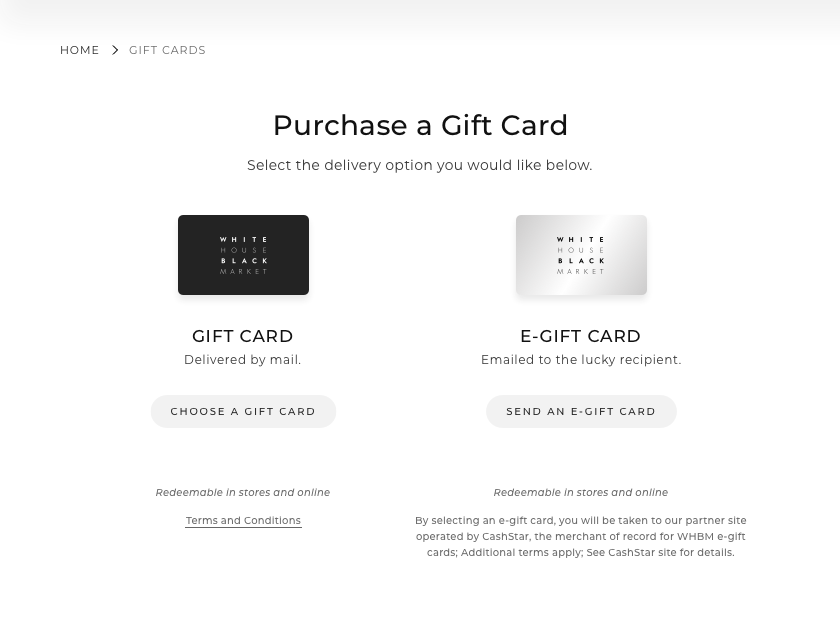
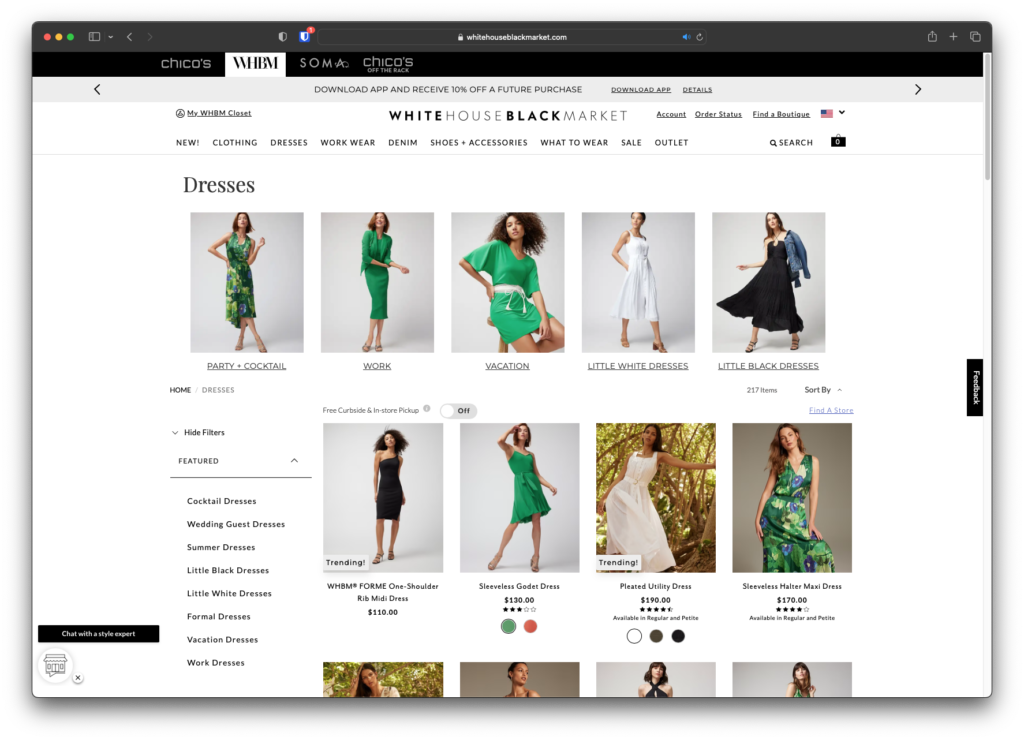
E-commerce design elements
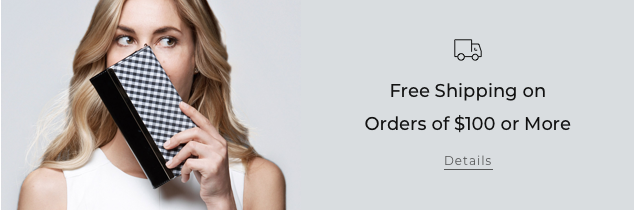
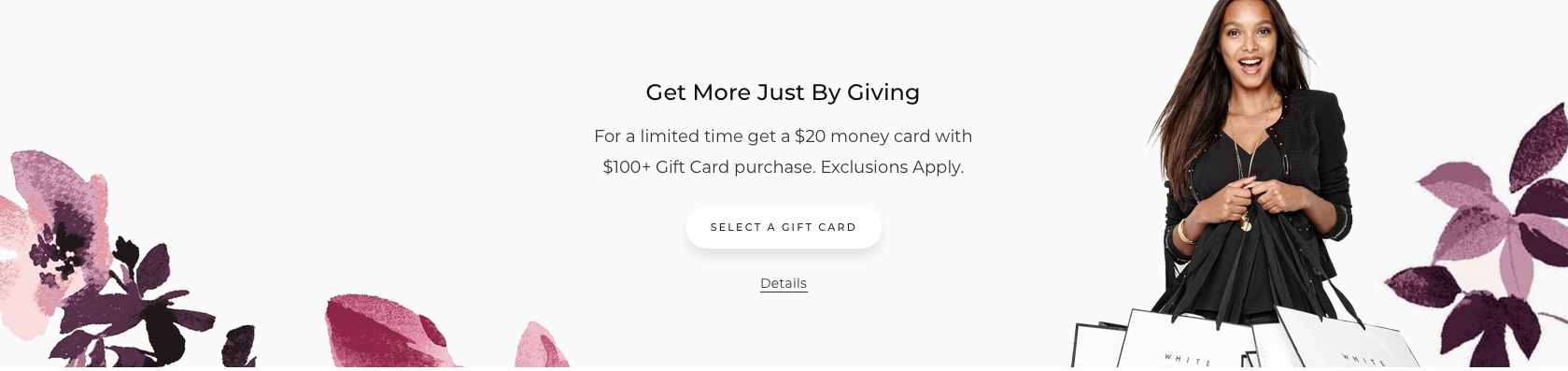
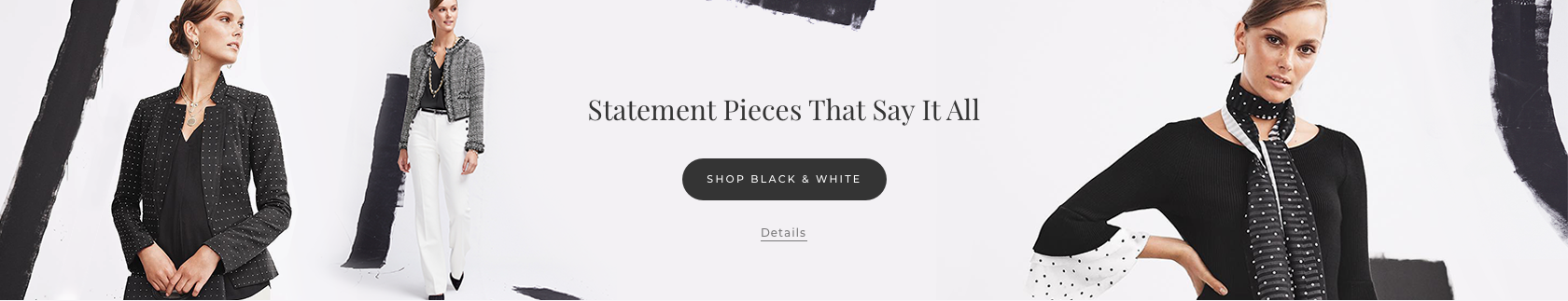
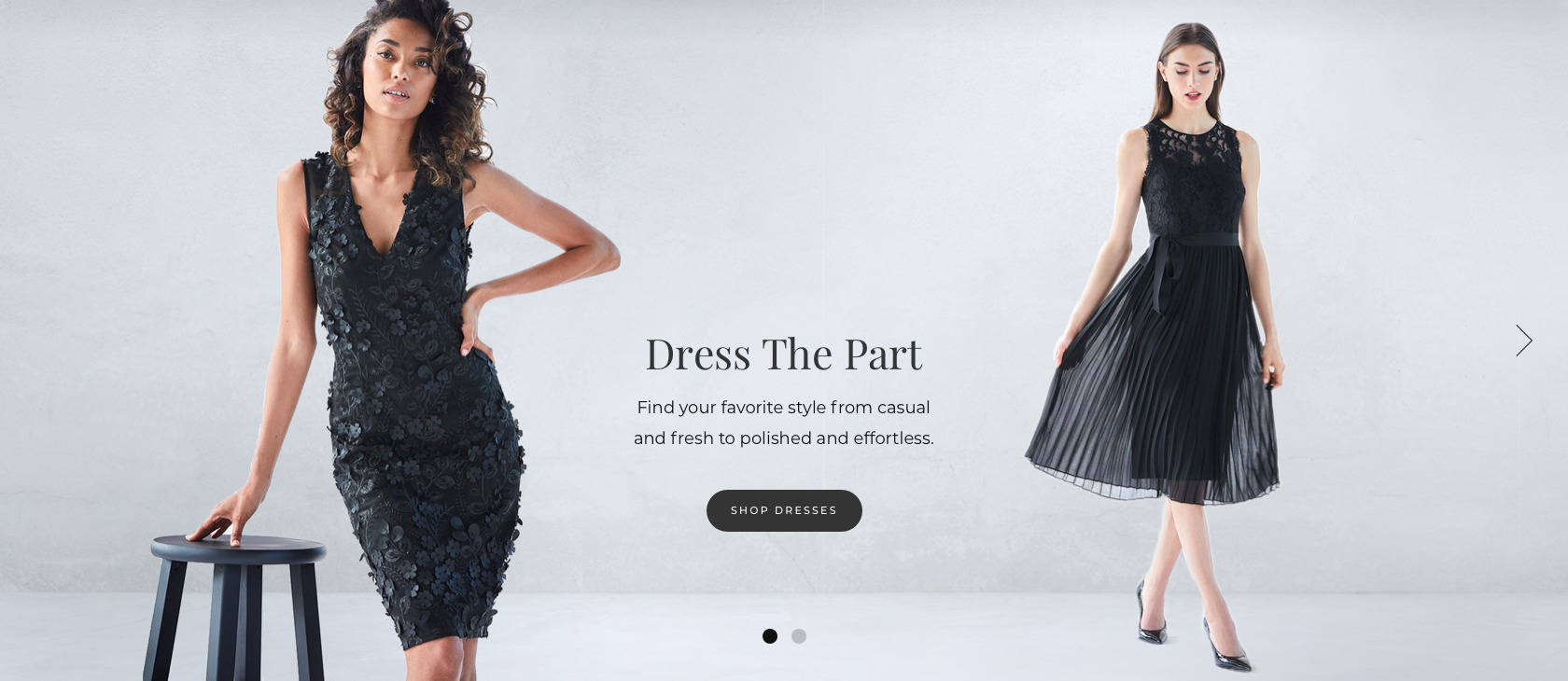
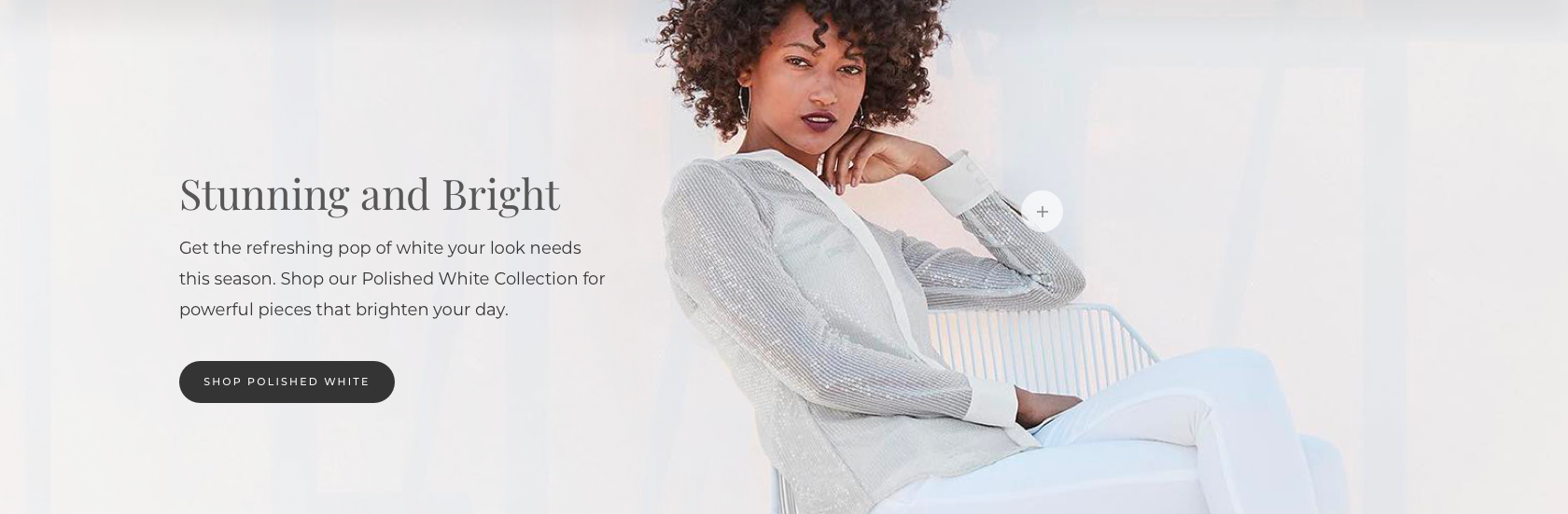
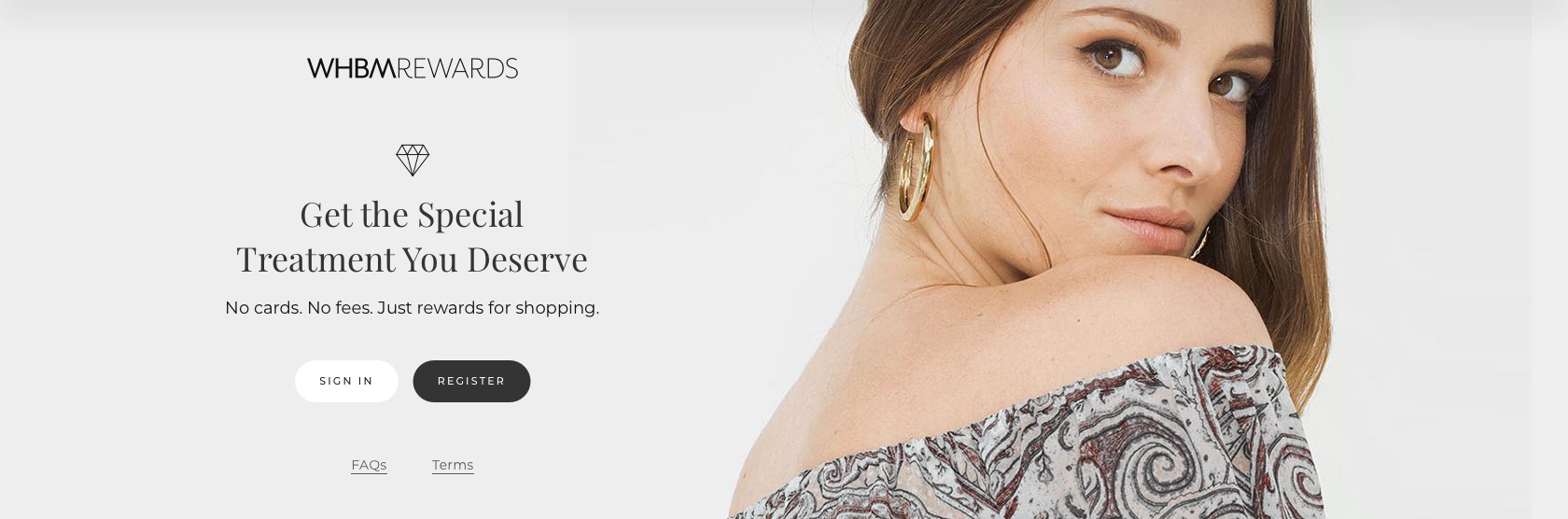
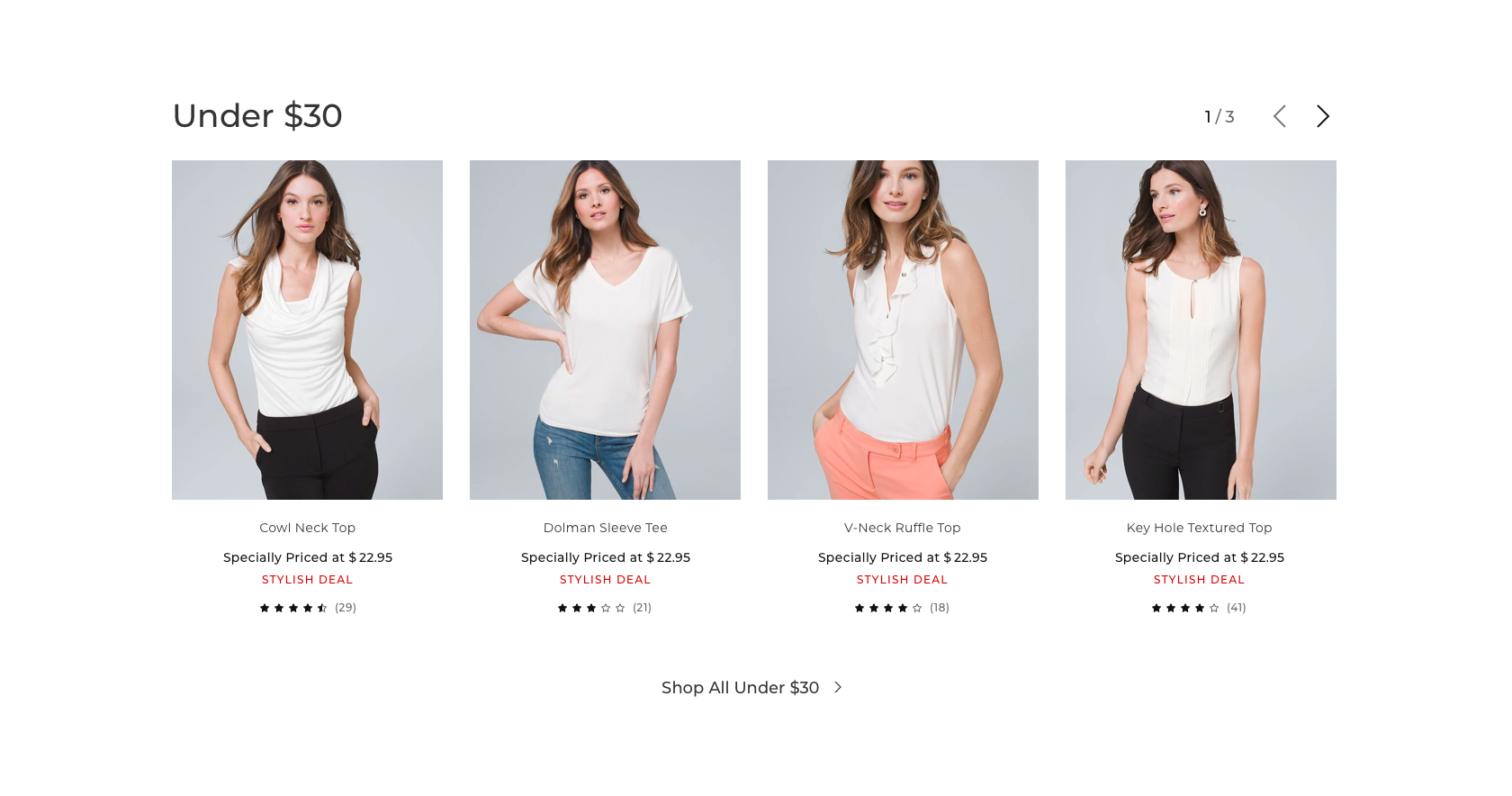
More than 50 content design examples using patterns I created for Chico’s FAS